.show(), .hide();
.hide(duration, easing, callback);
.show(duration, easing, callback);
엘리먼트를 보이거나 사라이지게 하는 현상
hide는 display:none, show는 display:block과 같은 역할을 한다.
duration : 실행시간
easing : 사용될 애니메이션 효과(swing / linear 기본제공, 플러그인 사용시 추가 사용가능)
callback: 실행후 호출되는 함수
jqueryui플러그인 사용시(<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>) 사용가능한 easing함수
예제1

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#a").click(function(){
$("img").hide();
});
$("#b").click(function(){
$("img").show();
});
});
//]]>
</script>
</head>
<body>
<div><img src="images/img_01.jpg" alt="" /></div>
<button id="a">hide</button>
<button id="b">show</button>
</body>
</html>$("img").hide("fade",null,1000,null);
$("img").hide(효과,옵션(위에서 아래,왼쪽에서 오른쪽 등),걸리는 시간,콜백);
예제2

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#a").click(function(){
$("img").hide("fade",null,1000,null);
});
$("#b").click(function(){
$("img").show("fade",null,1000,null);
});
});
//]]>
</script>
</head>
<body>
<div><img src="images/img_01.jpg" alt="" /></div>
<button id="a">hide</button>
<button id="b">show</button>
</body>
</html>예제3

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#a").click(function(){
$("div").hide("slide",{direction:"left"},1000,null);
});
$("#b").click(function(){
$("div").show("slide",{direction:"right"},1000,null);
});
});
//]]>
</script>
</head>
<body>
<div><img src="images/img_01.jpg" alt="" /></div>
<button id="a">hide</button>
<button id="b">show</button>
</body>
</html>예제4

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
span{display:inline-block;width:188px;height:268px}
button{width:188px}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("img").click(function(){
$(this).hide("slide",{direction:"up"},1000,null);
});
$("button").click(function(){
var myCl=$(this).attr("class");
$("img."+myCl).show("slide",{direction:"up"},1000,null);
});
});
//]]>
</script>
</head>
<body>
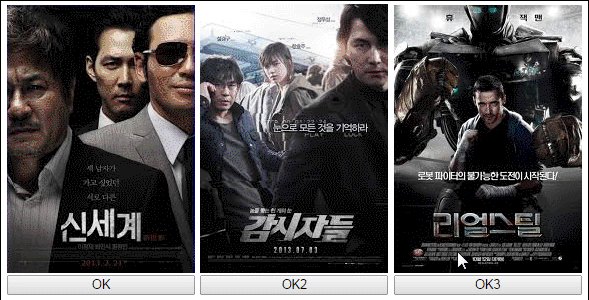
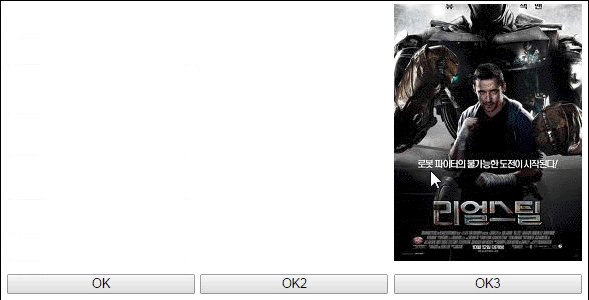
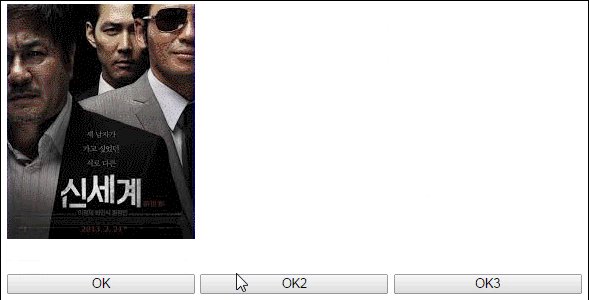
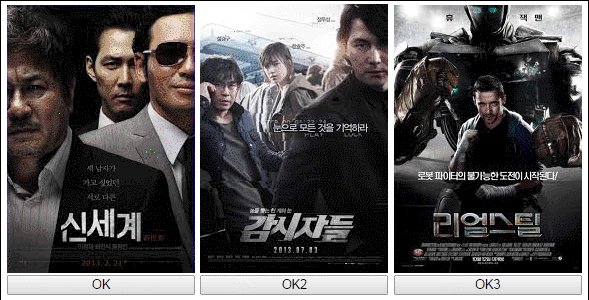
<span><img src="images/img_01.jpg" alt="" class="a" /><button class="a">OK</button></span>
<span><img src="images/img_02.jpg" alt="" class="b" /><button class="b">OK2</button></span>
<span><img src="images/img_03.jpg" alt="" class="c" /><button class="c">OK3</button></span>
</body>
</html>예제5

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
span{display:inline-block;width:188px;height:268px}
button{width:572px}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("img").click(function(){
$(this).hide("slide",{direction:"up"},1000,null);
});
var cl=0;
$("button").click(function(){
cl++;
if(cl==1){
$("img").eq(0).show("slide",{direction:"up"},1000,null);
}else if(cl==2){
$("img").eq(1).show("slide",{direction:"up"},1000,null);
}else{
$("img").eq(2).show("slide",{direction:"up"},1000,null);
cl=0;
}
});
});
//]]>
</script>
</head>
<body>
<div>
<span><img src="images/img_01.jpg" alt="" /></span>
<span><img src="images/img_02.jpg" alt="" /></span>
<span><img src="images/img_03.jpg" alt="" /></span>
</div>
<button>OK</button>
</body>
</html>예제6

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
span{display:inline-block;width:188px;height:268px}
button{width:572px}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("img").show();
var cl=0;
$("button").click(function(){
cl++;
if(cl==1){
$("img").eq(0).hide("slide",{direction:"left"},1000,null);
$("img").eq(1).hide("slide",{direction:"up"},1000,null);
$("img").eq(2).hide("slide",{direction:"right"},1000,null);
}else{
$("img").eq(0).show("slide",{direction:"left"},1000,null);
$("img").eq(1).show("slide",{direction:"up"},1000,null);
$("img").eq(2).show("slide",{direction:"right"},1000,null);
cl=0;
}
});
});
//]]>
</script>
</head>
<body>
<div>
<span><img src="images/img_01.jpg" alt="" /></span>
<span><img src="images/img_02.jpg" alt="" /></span>
<span><img src="images/img_03.jpg" alt="" /></span>
</div>
<button>OK</button>
</body>
</html>
댓글 0
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| 39 | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| 34 | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| > | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| 27 | 140807_[jquery] text,attr | 2014.09.22 |
| 26 | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| 24 | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |