.hover();

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
*{margin:0;padding:0}
div{margin-bottom:10px;width:100px;height:100px;background:red}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('div').hover(function(){
$('div').css("background-color","green");
},function(){
$('div').css("background-color","red");
});
});
//]]>
</script>
</head>
<body>
<div></div>
</body>
</html>.mouseenter();
.mouseleave();
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
*{margin:0;padding:0}
div{margin-bottom:10px;width:100px;height:100px;background:red}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('div').mouseenter(function(){
$('div').css("background-color","green");
});
$('div').mouseleave(function(){
$('div').css("background-color","red");
});
});
//]]>
</script>
</head>
<body>
<div></div>
</body>
</html>mouseup(); 눌렀다 땠을때
focus();

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
*{margin:10px;padding:10px}
div{margin-bottom:10px;width:180px;height:30px;}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
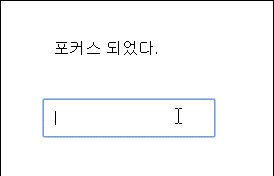
$('input').focus(function(){
$('div').text("포커스 되었다.");
});
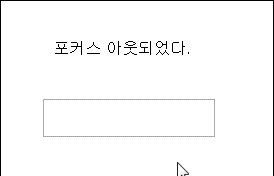
$("input").blur(function(){ //포커스가 다른곳으로 옮겨갔을때 실행
$('div').text("포커스 아웃되었다.");
});
});
//]]>
</script>
</head>
<body>
<div></div>
<input type="text" />
</body>
</html>.bind();
$('div').bind("click dblclick",function(){ //bind는 여러가지 이벤트를 묶을 수 있다.
$(this).text("test");
});
댓글 0
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| > | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| 34 | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| 31 | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| 27 | 140807_[jquery] text,attr | 2014.09.22 |
| 26 | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| 24 | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |