<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
$(document).ready(function(){
// jQuery methods go here...
});
body가 읽힌 후에 실행문을 실행시킴
약식표기법
$(function(){
// jQuery methods go here...
});
$("선택자").액션;
선택자: *, 태그명, 아이디명, .클래스명, 태그명1, 태그명2, 태그명1>태그명2 등을 사용할 수 있다
액션은 이벤트나 css, 또는 또다른 선택자를 선택할 수 있는 기능을 한다.
$("선택자").액션.액션 - $("선택자").액션이 선택자가 된다.
css("propertyname");
css의 속성 값을 가져온다.
$("p").css("background-color");css("propertyname","value");
$("p").css("background-color","yellow");ex)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").css("background-color","red"); //div의 백그라운드 컬러를 red로 변경
$("#d").css("background-color","blue"); //id가 d인인 엘리먼트 백그라운드 컬러를 blue로 변경
});
</script>
</head>
<body>
<div>A</div>
<div id="d">B</div>
</body>
</html>$("div").css("background-color","yellow");
$("div").css("color","green");한줄로 쓰는 표현
$("div").css({"background-color":"yellow","color":"green"})$("선택자").click(function(){ // jQuery methods go here...});
선택자를 클릭하면 ()안의 jquery를 실행해라
:first - 첫번째 요소 선택자
:last - 자식요소 선택자
ex)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div:first").click(function(){ //A를 클릭하면 세번째 li만 백그라운드 적용
$("div li:last").css("background-color","red");
});
});
</script>
</head>
<body>
<div>첫번째 div</div>
<div>
<ul>
<li>1</li>
<li><span>test1</span><span class="sp">test2</span></li>
<li><img src="images/img_01.jpg" alt="" /></li>
</ul>
</div>
</body>
</html>미리보기

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
a, a:hover,a:visited{color:#333;text-decoration:none;}
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div:first").click(function(){ //A를 클릭하면 세번째 li만 백그라운드 적용
$("img").css("border","2px solid red");
$(".sp").css("color","red");
$("span:first").css("color","blue");
});
});
</script>
</head>
<body>
<div><a href="#">첫번째 div</a></div>
<div>
<ul>
<li>1</li>
<li><span>test1</span><span class="sp">test2</span></li>
<li><img src="images/img_01.jpg" alt="" /></li>
</ul>
</div>
</body>
</html>
미리보기

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
a, a:hover,a:visited{color:#333;text-decoration:none;}
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#bx").css("width","100px");
$("#bx").css("height","100px");
$("#bx").css("background","blue");
/* $("#bx").css({"width":"100px","height":"100px","background":"blue"}); */
});
});
</script>
</head>
<body>
<div id="bx"></div>
<button>BTN</button>
</body>
</html>
미리보기

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
a, a:hover,a:visited{color:#333;text-decoration:none;}
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button:first").click(function(){
$("#bx1").css("height","200px");
})
$("button:odd").click(function(){
$("#bx1").css({"opacity":"0.5"});
})
$("button:last").click(function(){
$("#bx1").css({"position":"absolute","z-index":"1"});
$("p").css({"position":"fixed","z-index":"10"});
});
});
</script>
</head>
<body>
<div id="bx1"></div>
<p><button>BTN1</button><button>BTN2</button><button>BTN3</button></p>
<!-- BTN1-height값 증가
BTN2-투명도 변경
BTN3-버튼뒤로이동 -->
<div id="bx2"></div>
<div id="bx3"></div>
</body>
</html>
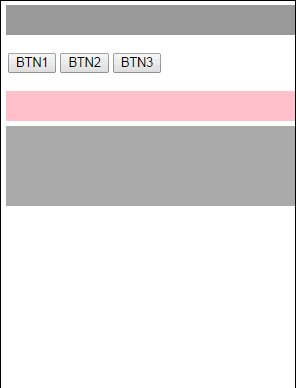
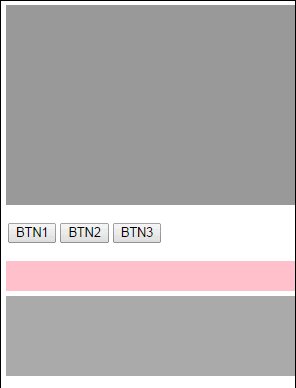
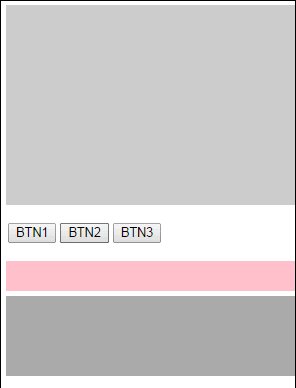
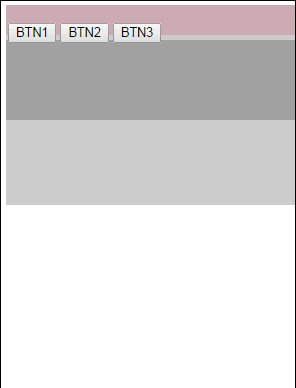
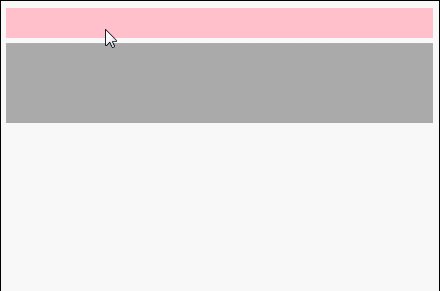
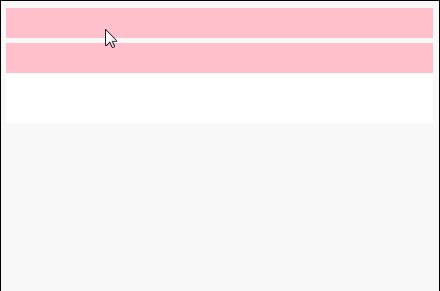
미리보기
BTN1을 누르면 bx1의 높이값이 변함
BTN2를 누르면 bx1의 알파값이 변함
BTN을 누르면 bx1이 absolute되어 하단에 있는 bx가 위로 올라오게 된다

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
a, a:hover,a:visited{color:#333;text-decoration:none;}
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button:first").click(function(){
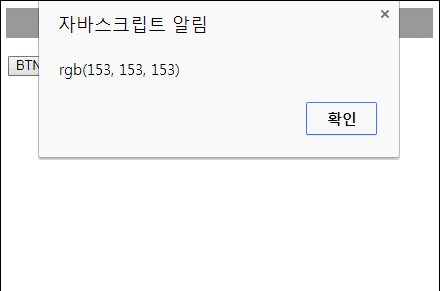
var temp=$("div").css("background-color"); //div의 백그라운드 컬러값을 가져와서 temp라는 변수에 넣어준다.
alert(temp);
})
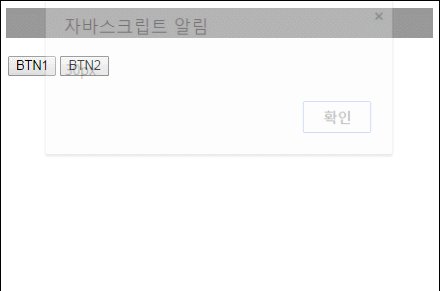
$("button:odd").click(function(){
alert($("div").css("height")); //div의 높이값을 가져와 경고창에 출력해준다
});
});
</script>
</head>
<body>
<div id="bx1"></div>
<p><button>BTN1</button><button>BTN2</button></p>
</body>
</html>
미리보기

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
a, a:hover,a:visited{color:#333;text-decoration:none;}
li{list-style:none;height:24px}
#bx1{margin-bottom:5px;width:100%;height:30px;background:#999}
#bx2{margin-bottom:5px;width:100%;height:30px;background:pink}
#bx3{margin-bottom:5px;width:100%;height:80px;background:#aaa}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#bx2").click(function(){
var temp=$("#bx2").css("height");
var temp1=$("#bx2").css("background-color");
$("#bx3").css({"height":temp,"background-color":temp1});
});
});
</script>
</head>
<body>
<div id="bx2"></div>
<div id="bx3"></div>
</body>
</html>
미리보기

More Examples of jQuery Selectors
| Syntax | Description | Example |
|---|---|---|
| $("*") | Selects all elements | Try it |
| $(this) | Selects the current HTML element | Try it |
| $("p.intro") | Selects all <p> elements with class="intro" | Try it |
| $("p:first") | Selects the first <p> element | Try it |
| $("ul li:first") | Selects the first <li> element of the first <ul> | Try it |
| $("ul li:first-child") | Selects the first <li> element of every <ul> | Try it |
| $("[href]") | Selects all elements with an href attribute | Try it |
| $("a[target='_blank']") | Selects all <a> elements with a target attribute value equal to "_blank" | Try it |
| $("a[target!='_blank']") | Selects all <a> elements with a target attribute value NOT equal to "_blank" | Try it |
| $(":button") | Selects all <button> elements and <input> elements of type="button" | Try it |
| $("tr:even") | Selects all even <tr> elements | Try it |
| $("tr:odd") | Selects all odd <tr> elements | Try it |
jQuery Selectors
| Selector | Example | Selects |
|---|---|---|
| * | $("*") | All elements |
| #id | $("#lastname") | The element with id="lastname" |
| .class | $(".intro") | All elements with class="intro" |
| .class,.class | $(".intro,.demo") | All elements with the class "intro" or "demo" |
| element | $("p") | All <p> elements |
| el1,el2,el3 | $("h1,div,p") | All <h1>, <div> and <p> elements |
| :first | $("p:first") | The first <p> element |
| :last | $("p:last") | The last <p> element |
| :even | $("tr:even") | All even <tr> elements |
| :odd | $("tr:odd") | All odd <tr> elements |
| :first-child | $("p:first-child") | All <p> elements that are the first child of their parent |
| :first-of-type | $("p:first-of-type") | All <p> elements that are the first <p> element of their parent |
| :last-child | $("p:last-child") | All <p> elements that are the last child of their parent |
| :last-of-type | $("p:last-of-type") | All <p> elements that are the last <p> element of their parent |
| :nth-child(n) | $("p:nth-child(2)") | All <p> elements that are the 2nd child of their parent |
| :nth-last-child(n) | $("p:nth-last-child(2)") | All <p> elements that are the 2nd child of their parent, counting from the last child |
| :nth-of-type(n) | $("p:nth-of-type(2)") | All <p> elements that are the 2nd <p> element of their parent |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | All <p> elements that are the 2nd <p> element of their parent, counting from the last child |
| :only-child | $("p:only-child") | All <p> elements that are the only child of their parent |
| :only-of-type | $("p:only-of-type") | All <p> elements that are the only child, of its type, of their parent |
| parent > child | $("div > p") | All <p> elements that are a direct child of a <div> element |
| parent descendant | $("div p") | All <p> elements that are descendants of a <div> element |
| element + next | $("div + p") | The <p> element that are next to each <div> elements |
| element ~ siblings | $("div ~ p") | All <p> elements that are siblings of a <div> element |
| :eq(index) | $("ul li:eq(3)") | The fourth element in a list (index starts at 0) |
| :gt(no) | $("ul li:gt(3)") | List elements with an index greater than 3 |
| :lt(no) | $("ul li:lt(3)") | List elements with an index less than 3 |
| :not(selector) | $("input:not(:empty)") | All input elements that are not empty |
| :header | $(":header") | All header elements <h1>, <h2> ... |
| :animated | $(":animated") | All animated elements |
| :focus | $(":focus") | The element that currently has focus |
| :contains(text) | $(":contains('Hello')") | All elements which contains the text "Hello" |
| :has(selector) | $("div:has(p)") | All <div> elements that have a <p> element |
| :empty | $(":empty") | All elements that are empty |
| :parent | $(":parent") | All elements that are a parent of another element |
| :hidden | $("p:hidden") | All hidden <p> elements |
| :visible | $("table:visible") | All visible tables |
| :root | $(":root") | The document's root element |
| :lang(language) | $("p:lang(de)") | All <p> elements with a lang attribute value starting with "de" |
| [attribute] | $("[href]") | All elements with a href attribute |
| [attribute=value] | $("[href='default.htm']") | All elements with a href attribute value equal to "default.htm" |
| [attribute!=value] | $("[href!='default.htm']") | All elements with a href attribute value not equal to "default.htm" |
| [attribute$=value] | $("[href$='.jpg']") | All elements with a href attribute value ending with ".jpg" |
| [attribute|=value] | $("[title|='Tomorrow']") | All elements with a title attribute value equal to 'Tomorrow', or starting with 'Tomorrow' followed by a hyphen |
| [attribute^=value] | $("[title^='Tom']") | All elements with a title attribute value starting with "Tom" |
| [attribute~=value] | $("[title~='hello']") | All elements with a title attribute value containing the specific word "hello" |
| [attribute*=value] | $("[title*='hello']") | All elements with a title attribute value containing the word "hello" |
| :input | $(":input") | All input elements |
| :text | $(":text") | All input elements with type="text" |
| :password | $(":password") | All input elements with type="password" |
| :radio | $(":radio") | All input elements with type="radio" |
| :checkbox | $(":checkbox") | All input elements with type="checkbox" |
| :submit | $(":submit") | All input elements with type="submit" |
| :reset | $(":reset") | All input elements with type="reset" |
| :button | $(":button") | All input elements with type="button" |
| :image | $(":image") | All input elements with type="image" |
| :file | $(":file") | All input elements with type="file" |
| :enabled | $(":enabled") | All enabled input elements |
| :disabled | $(":disabled") | All disabled input elements |
| :selected | $(":selected") | All selected input elements |
| :checked | $(":checked") | All checked input elements |
[출처] http://www.w3schools.com/jquery
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| 39 | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| 34 | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| 31 | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| 27 | 140807_[jquery] text,attr | 2014.09.22 |
| 26 | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| > | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |