$("선택자").text();
선택자 안의 텍스트를 모두 불러온다.
ex) $('div').text();
$("선택자").text("text");
선택자안에 ()안의 텍스를 넣어준다.
ex) $('div').text("qwerty");
예제1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
.a{outline:5px solid red}
p span{display:inline-block;margin-left:2px;width:80px;height:30px;background:#aaa;line-height:30px;text-align:center;cursor:pointer;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
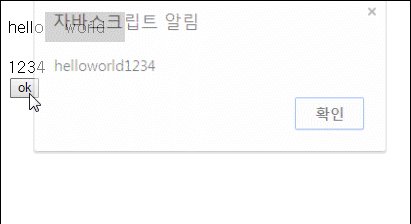
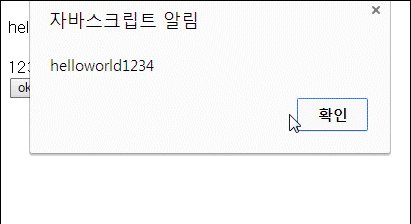
var str=$('div').text();//엘리먼트와 상관없이 div 안에 모든 text를 불러온다.
alert(str);
});
});
</script>
</head>
<body>
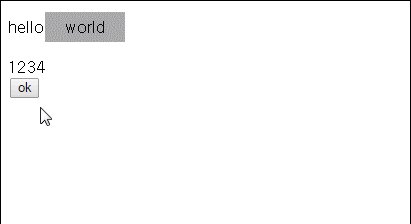
<div><p>hello<span>world</span></p>1234</div>
<button>ok</button>
</body>
</html>미리보기

예제2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
.a{outline:5px solid red}
p span{display:inline-block;margin-left:2px;width:80px;height:30px;background:#aaa;line-height:30px;text-align:center;cursor:pointer;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('div').text("qwerty");//div안에 qwerty를 넣어준다
alert(str);
});
});
</script>
</head>
<body>
<div><p>hello<span>world</span></p>1234</div>
<button>OK</button>
</body>
</html>미리보기

예제3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
.a{outline:5px solid red}
p span{display:inline-block;margin-left:2px;width:80px;height:30px;background:#aaa;line-height:30px;text-align:center;cursor:pointer;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
var str=$("h1").text();
$('li').text(str);
});
});
</script>
</head>
<body>
<div>
<h1>hello</h1>
<p>hi</p>
<ul><li>bye</li></ul>
<button>ok</button>
</div>
</body>
</html>미리보기

예제4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
.a{outline:5px solid red}
p span{display:inline-block;margin-left:2px;width:80px;height:30px;background:#aaa;line-height:30px;text-align:center;cursor:pointer;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('p').click(function(){
var tx1=$('#tx_1').text();
var tx2=$('#tx_2').text();
var tx3=$('#tx_3').text();
var tx4=$('#tx_4').text();
if($(this).attr("id")=="tx_1"){
$('div').text(tx1+"("+tx2+")");
}else if($(this).attr("id")=='tx_3'){
$('div').text(tx3+"("+tx4+")");
}
});
});
</script>
</head>
<body>
<p id="tx_1">안녕하세요</p>
<p id="tx_2">HEllO</p>
<p id="tx_3">반갑습니다</p>
<p id="tx_4">GLAD TO MEET YOU</p>
<div></div>
</body>
</html>
미리보기

댓글 0
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| 39 | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| 34 | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| 31 | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| 27 | 140807_[jquery] text,attr | 2014.09.22 |
| > | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| 24 | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |