.animate();
.animate(params, options);
params : 대상 엘리먼트에 적용하려는 스타일 소성
options
duration - 적용하려는 스타일 속성의 반영시간
easing - 외부 plug-in을 통한 효과 적용
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
/* div{width:100px;height:100px;background-color:red;} */
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('button').click(function(){
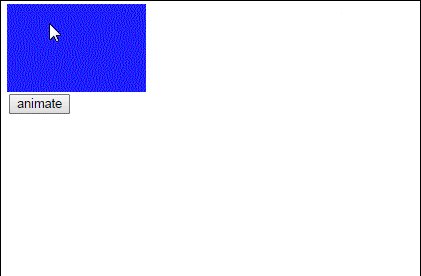
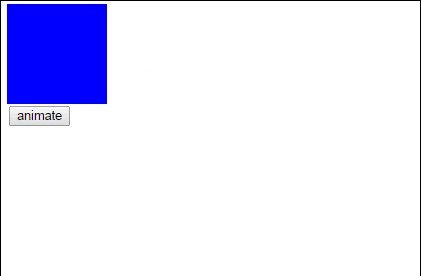
$('div').animate({width:"100px",height:"100px",backgroundColor:"blue"},1000,null);
});
});
//]]>
</script>
</head>
<body>
<div></div>
<button>animate</button>
</body>
</html>complete - 각각의 대상 엘리먼트들의 duration이 종료된 후 호출되는 callback
step - APICallback
queue - false일 경우 대상 엘리먼트에 적용되어 있는 animate를 동시에 실행한다.
예제1

예제2

방법1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
div{width:100px;height:100px;background-color:red;}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
var co=0;
$('button').click(function(){
co++;
if(co==1){
$('div').animate({opacity:0},1000,null);
$('button').text("FADEIN");
}else{
$('div').animate({opacity:100},1000,null);
$('button').text("FADEOUT");
co=0;
}
});
});
//]]>
</script>
</head>
<body>
<div></div>
<button>FADE</button>
</body>
</html>방법2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
div{width:100px;height:100px;background-color:red;}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('button').click(function(){
if($(this).text()=="FADEOUT"){ //버튼의 text로 분리
$('div').animate({opacity:0},1000,null);
$(this).text("FADEIN");
}else{
$('div').animate({opacity:100},1000,null);
$(this).text("FADEOUT");
}
});
});
//]]>
</script>
</head>
<body>
<div></div>
<button>FADEIN</button>
</body>
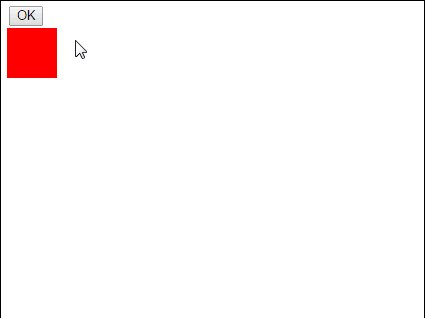
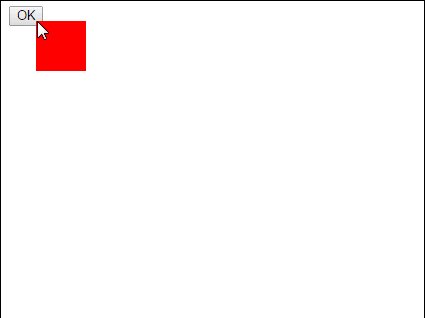
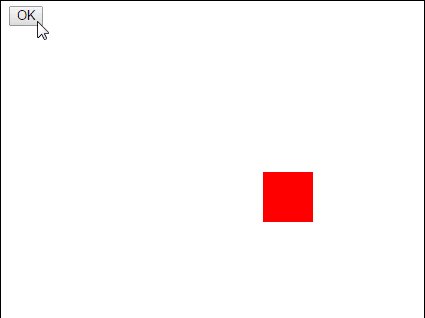
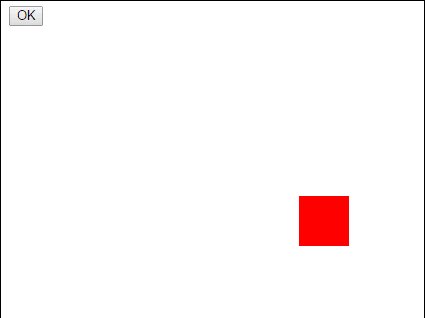
</html>예제3

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
div{position: absolute;width:50px;height:50px;background-color:red;}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('button').click(function(){
$('div').animate({top:"200px",left:"300px"},2000,null);
});
});
//]]>
</script>
</head>
<body>
<button>OK</button>
<div></div>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
div{}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
//$('div').animate({bottom:"84px",right:"90px"},2000,null);
//콜백, 애니메이션이 끝나고 실행
//null 자리에 fuction을 사용하면 됨
$('img').click(function(){
/*
$('img').fadeOut('시간','콜백');
$('img').attr('src','images/img_01.jpg');
$('img').fadeIn();
//위의 경우 세개가 한번에 실행된다.
*/
$('img').fadeOut(1000,function(){
$('img').attr('src','images/img_02.jpg');
$('img').fadeIn(1000);
});
/*
위의 내용과 같이 fadeout안의 function과 같은 내용이다
function test(){
$('img').attr("src",'images/img_01.jpg');
$('img').fadeIn(1000);
} */
//콜백은 연속해서 사용할 수 있다.
$('img').fadeOut(1000,function(){
$('img').attr('src','images/img_02.jpg');
$('img').fadeIn(1000,function(){
$('img').slideUp(1000,function(){...});
});
});
});
});
//]]>
</script>
</head>
<body>
<!-- 비행기 착륙 -->
<div><img src="images/img_01.jpg" alt="" /></div>
</body>
</html>
댓글 0
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| 39 | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| > | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| 31 | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| 27 | 140807_[jquery] text,attr | 2014.09.22 |
| 26 | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| 24 | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |