예제1
미리보기

방법1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
ul{width:260px}
li{float:left;margin:2px;width:80px;border:1px solid #999;list-style:none;cursor:pointer;text-align:center;}
li img,p img{width:80px}
#i li{height:54px}
p{padding:2px;width:80px;min-height:30px}
div{clear:both;padding-top:10px;margin-left:40px;width:100%;}
#b,#c{width:600px;height:30px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#c1').click(function(){
$('#a').css("background-color","red");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
});
$('#c2').click(function(){
$('#a').css("background-color","green");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
});
$('#c3').click(function(){
$('#a').css("background-color","blue");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
});
$('#i1').click(function(){
var str1=$('#i1 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
});
$('#i2').click(function(){
var str1=$('#i2 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
});
$('#i3').click(function(){
var str1=$('#i3 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
});
});
</script>
</head>
<body>
<ul>
<li id="c1">red</li>
<li id="c2">green</li>
<li id="c3">blue</li>
</ul>
<ul id="i">
<li id="i1"><img src="images/1.jpg" alt="" /></li>
<li id="i2"><img src="images/2.jpg" alt="" /></li>
<li id="i3"><img src="images/3.jpg" alt="" /></li>
</ul>
<div>
<p id="a"><img src="" alt="" /></p>
<p id="b"></p>
<p id="c"></p>
</div>
</body>
</html>방법2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
ul{width:260px}
li{float:left;margin:2px;width:80px;border:1px solid #999;list-style:none;cursor:pointer;text-align:center;}
li img,p img{width:80px}
#i li{height:54px}
p{padding:2px;width:80px;min-height:30px}
div{clear:both;padding-top:10px;margin-left:40px;width:100%;}
#b,#c{width:600px;height:30px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('li').click(function(){
var tempId=$(this).attr("id");
if(tempId=="c1"){
$('#a').css("background-color","red");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
}else if(tempId=="c2"){
$('#a').css("background-color","green");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
}else if(tempId=="c3"){
$('#a').css("background-color","blue");
color=$('#a').css("background-color");
$('#b').text("배경색은: "+color);
}else if(tempId=="i1"){
var str1=$('#i1 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
}else if(tempId=="i2"){
var str1=$('#i2 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
}else{
var str1=$('#i3 img').attr("src");
$('#a img').attr("src",str1);
img=$('#a img').attr("src");
$('#c').text("파일은: "+img);
}
});
});
</script>
</head>
<body>
<ul>
<li id="c1">red</li>
<li id="c2">green</li>
<li id="c3">blue</li>
</ul>
<ul id="i">
<li id="i1"><img src="images/1.jpg" alt="" /></li>
<li id="i2"><img src="images/2.jpg" alt="" /></li>
<li id="i3"><img src="images/3.jpg" alt="" /></li>
</ul>
<div>
<p id="a"><img src="" alt="" /></p>
<p id="b"></p>
<p id="c"></p>
</div>
</body>
</html>
방법3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
ul{width:260px}
li{float:left;margin:2px;width:80px;border:1px solid #999;list-style:none;cursor:pointer;text-align:center;}
li img,p img{width:80px}
#i li{height:54px}
p{padding:2px;width:80px;min-height:30px}
div{clear:both;padding-top:10px;margin-left:40px;width:100%;}
#b,#c{width:600px;height:30px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#co li').click(function(){
var str=$(this).text();
$("#a").css("background-color",str);
});
$('#im li').click(function(){
var str1=$(this).text();
$("#a img").attr("src","images/"+str1);
});
});
</script>
</head>
<body>
<ul id="co">
<li id="c1">red</li>
<li id="c2">green</li>
<li id="c3">blue</li>
</ul>
<ul id="im">
<li id="i1">1.jpg</li>
<li id="i2">2.jpg</li>
<li id="i3">3.jpg</li>
</ul>
<div>
<p id="a"><img src="" alt="" /></p>
<p id="b"></p>
<p id="c"></p>
</div>
</body>
</html>예제2

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
p{width:100%;height:30px;background:#ddd;border:1px #ddd solid}
li{cursor: pointer;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('li').click(function(){
var br1=$(this).text();
$('#a').css("border",br1);
});
});
</script>
</head>
<body>
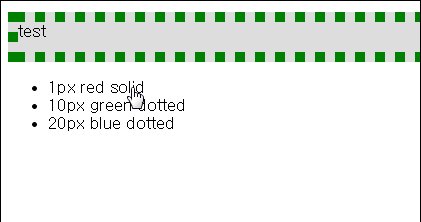
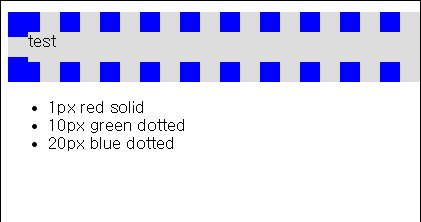
<p id="a">test</p>
<ul>
<li>1px red solid</li>
<li>10px green dotted</li>
<li>20px blue dotted</li>
</ul>
<!-- 이미지를 클릭하면 가로/세로/파일명/설명 출력 -->
</body>
</html>예제3

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
p{width:100%;height:17px;}
img{width:188px;height:268px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('img').click(function(){
var w=$('img').css("width");
var h=$('img').css("height");
var s=$('img').attr("src");
var a=$('img').attr("alt");
$('#q1').text(w);
$('#q2').text(h);
$('#q3').text(s);
$('#q4').text(a);
});
});
</script>
</head>
<body>
<img src="images/img_01.jpg" alt="신세계"/>
<p>가로:<span id="q1"></span></p>
<p>세로:<span id="q2"></span></p>
<p>파일명:<span id="q3"></span></p>
<p>설명:<span id="q4"></span></p>
<!-- 이미지를 클릭하면 가로/세로/파일명/설명 출력 -->
</body>
</html>
댓글 0
댓글 쓰기 권한이 없습니다.
| 41 | 이클립스 jQuery 플러그인 | 2014.10.27 |
| 40 | 140813_[jquery] 이벤트 | 2014.09.23 |
| 39 | 140813_[jquery] 마우스 이벤트 | 2014.09.23 |
| 38 | 140813_[jquery] hover | 2014.09.23 |
| 37 | 140813_[jquery] mouseover | 2014.09.23 |
| 36 | 140813_[jquery] setInterval | 2014.09.23 |
| 35 | 140812_[jquery] show(slide) | 2014.09.23 |
| 34 | 140811_[jquery] animate | 2014.09.23 |
| 33 | 140811_[jquery] 왼쪽 slide menu | 2014.09.23 |
| 32 | 140808_[jquery] slideUp/slideDown | 2014.09.23 |
| 31 | 140808_[jquery] hide/show | 2014.09.23 |
| 30 | 140808_[jquery] fadeout | 2014.09.23 |
| 29 | 140808_[jquery] val | 2014.09.22 |
| 28 | 140807_[jquery] html | 2014.09.22 |
| > | 140807_[jquery] text,attr | 2014.09.22 |
| 26 | 140806_[jquery] text | 2014.09.22 |
| 25 | 140806 -[jquery] attr | 2014.09.22 |
| 24 | 140805 -[jquery] css,selector | 2014.09.18 |
| 23 | jqury 소스 링크 | 2014.08.26 |
| 22 | 140725_1 | 2014.07.25 |