position
컨텐츠를 서로 겹치게 배열
static - 모든요소는 스태틱이라는 요소를 가지고 있다.
요소를 이동하거나 겹칠 수 없는 원래 그대로의 상태, position을 생략하면 static
relative - absolute의 기준점을 바꿀 수 있다 absolute의 부모요소 역할을 할 수 있다.
aboslute - 다른 요소와 겹칠 수 있다. 부모박스를 기준으로 위치를 정해준다.
fixed - 화면기준으로 지정 ie 6에서는 적용되지 않는다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
*{margin:0;padding:0}
body{background:orange;height:2000px}
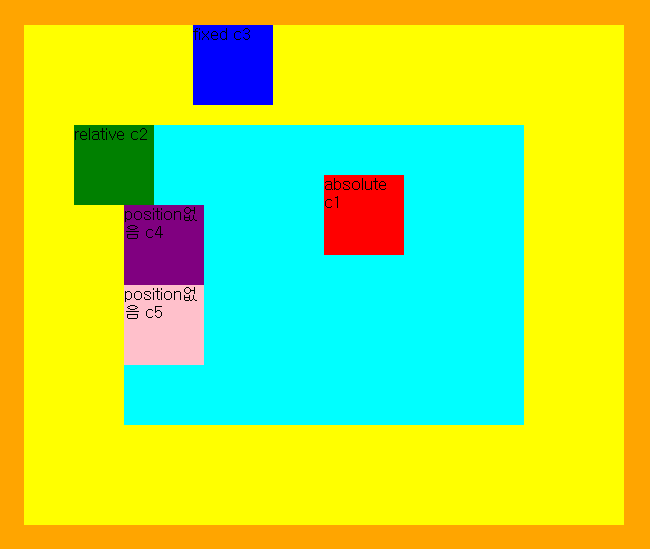
#out{position:relative;margin:50px auto;padding:100px;width:400px;height:300px;background:yellow}
#in{position:relative;width:400px;height:300px;background:aqua}
p{width:80px;height:80px;background:red}
.c1{position:absolute;left:200px;top:50px}
.c2{position:relative;left:-50px;top:0px;background:green}
.c3{position:fixed;left:200px;top:50px;background:blue}
.c4{background:purple}
.c5{background:pink}
</style>
</head>
<body>
<div id="out">
<div id="in">
<p class="c1">absolute c1</p>
<p class="c2">relative c2</p>
<p class="c3">fixed c3</p>
<p class="c4">position없음 c4</p>
<p class="c5">position없음 c5</p>
</div>
</div>
</body>
</html>

position:absolute의 기준점
조상요소에 position:relative;가 없을 경우 body의 left top이 기준이 된다
조상요소중 position:relative;가 들어있을 경우 position:relative;의 요소의 left top이 기준이 된다.
가까운 조상요소의 position:relative;가 기준이 된다.
.c2{position:relative;left:-50px;top:0px;background:green}
/* 현재 자기 위치가 left top이 기준이 된다 홀(hole)이 남아 있어서 다음요소가 위로 올라오지 않는다. */
.c3{position:fixed;left:200px;top:50px;background:blue}
.c4{background:purple}
.c5{background:pink}
/* float은 부모요소 안에서 흐르는 것*/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style type="text/css">
*{margin:0;padding:0}
body{background:orange;height:2000px}
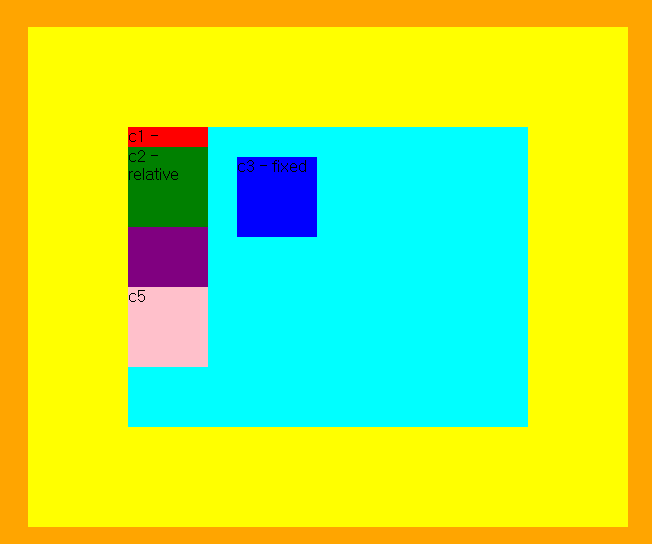
#out{position:relative;margin:50px auto;padding:100px;width:600px;height:300px;background:yellow}
#in{position:relative;width:600px;height:300px;background:aqua}
p{width:50px;height:50px;background:red}
.c1{position:absolute;left:0;top:0;z-index:1}
.c2{position:relative;left:0px;top:20px;background:green;z-index:2}
.c3{position:fixed;left:240px;top:180px;background:blue;z-index:auto}
.c4{background:purple}
.c5{background:pink}
/* 포지션 속성이 겹쳐있으면 맨 마지막 작성한 요소가 위로 올라온다. 스태틱은 가장 아래 있다.
Z-index 포지션 속성의 위치를 바꿔준다. 기본값은 z-index:auto
z-index:(숫자)- 숫자가 클수록 위로 올라온다.
z-index:-1 - 바디요소보다 밑으로 들어간다.
z-index는 포지션 속성이 들어가 있는 곳에서만 사용된다.
*/
</style>
</head>
<body>
<div id="out">
<div id="in">
<p class="c1">c1 - absolute</p>
<p class="c2">c2 - relative</p>
<p class="c3">c3 - fixed</p>
<p class="c4">c4</p>
<p class="c5">c5</p>
</div>
</div>
</body>
</html>
z-index
포지션 속성이 겹쳐있으면 맨 마지막 작성한 요소가 위로 올라온다. 스태틱은 가장 아래 있다.
z-index 포지션 속성의 위치를 바꿔준다. 기본값은 z-index:auto
z-index:(숫자)- 숫자가 클수록 위로 올라온다.
z-index:-1 - 바디요소보다 밑으로 들어간다.
z-index는 포지션 속성이 들어가 있는 곳에서만 사용된다.

※ 조건주석
ie 6,7,8 브라우저에서 표준브라우저와 다르게 나올때 비슷하게 적용하기 위해 사용하는 주석문
<!--[if lt IE9]>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<![endif]-->
ie9버젼 이하는 main.css의 css를 적용해라
[if lte IE 6]>
lte =>작거나 같은
lt =>작은
<!--[if lte IE 6]>
<![endif]-->
<!-- [if lt ie9]>
<style type="text/css">
body{background:yellow}
</style>
<![end if]-->
댓글 쓰기 권한이 없습니다.
| 30 | 서브라임 설치 및 플로그인 설명 |
| 29 | 140811_미디어쿼리 |
| 28 | 140809_css3 |
| 27 | 링크 |
| 26 | 모바일 화면제어 |
| 25 | 슬라이드 메뉴 |
| 24 | 0814-1 |
| 23 | 140813_엘리먼트 사용브라우저 확인, 작성한 아웃라인 확인 사이트 |
| 22 | html5-미디어쿼리 예제 링크 |
| 21 | 140808_html5 구조 |
| 20 | jqury 특강2 |
| 19 | 특강 jquery |
| 18 | 프로그램에 젠코딩 플러그인 설치하는 방법 |
| 17 | 140719_웹폰트, reset 방법 |
| 16 | 140708_html5 링크 |
| 15 | 140704_마크업, 스타일 적용 |
| > | 140703_position |
| 13 | 140702_display,float,overflow |
| 12 | 140701_마진겹칩오류 해결법 |
| 11 | 140630_정렬 |