- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
Border-Radius Support in Email.
Just a follow up from a Twitter conversation.
Here is a quick button I threw together using Border-radius:
<table border="0" cellpadding="10" cellspacing="0" width="150">
<tr>
<td align="center" style="background: #2fbf6f; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border-bottom: 2px solid #03883e !important;" valign="top">
<a href="##" style="color: #FFFFFF; display: block; font-size: 16px; font-weight: bold; text-align: center; text-decoration: none; text-transform: uppercase; font-family:Arial, Helvetica, sans-serif;">Order now</a>
</td>
</tr>
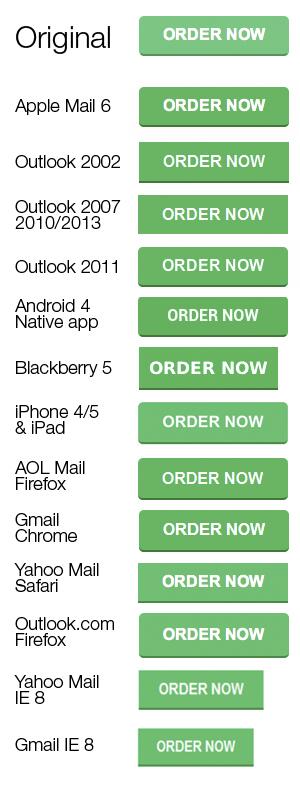
</table>And here's how it degrades across email clients.
Note: Some of the colours/sizes are off as they were screenshots taken from different testing areas/platforms.
Note2: As RedFerret pointed out - if you remove !important from the code above the border will display on Outlook 2007/2010/2013.

출처: https://www.campaignmonitor.com/forums/topic/7666/borderradius-support-in-email/
댓글 0
댓글 쓰기 권한이 없습니다.
| 91 | Modernizr - 브라우저 기능검사 | 2017.05.29 |
| 90 | 화면 깜빡임(FOUC) 문제해결 | 2017.05.29 |
| 89 | 폼 필드(input type="file") | 2017.05.29 |
| 88 | 폼필드(체크박스, 라디오) | 2017.05.29 |
| 87 | 폼 필드(select 박스) | 2017.05.29 |
| 86 | 폼 필드(input type="text") | 2017.05.29 |
| 85 | select box, input box style 초기화 CSS | 2017.05.29 |
| 84 | 파일 찾기 | 2017.04.27 |
| 83 | 디자이너를 위한 오픈소스 프로젝트 6선 | 2017.04.27 |
| > | 이메일별 border-radius 처리 방법 | 2017.03.14 |
| 81 | CSS를 최적화하고 파일크기를 줄이는 15가지 방법 | 2017.03.14 |
| 80 | tooltip | 2017.03.14 |
| 79 | height 100% 높이의 레이아웃잡기 | 2017.03.14 |
| 78 | 웹접근성 | 2017.03.14 |
| 77 | css3로 슬라이드 만들기 | 2017.03.14 |
| 76 | HTML5 브라우저 파편화를 최소화해주는 폴리필(POLYFILL)이란? | 2017.02.08 |
| 75 | 인라인 코딩 사이에 개행으로인한 공백 없애기 | 2017.02.08 |
| 74 | opacity | 2016.05.30 |
| 73 | 말줄임 | 2016.05.27 |
| 72 | background-size: cover | 2016.05.27 |