CSS(Style) =Cascading Style Sheet
commonn.css-header, footer부분
내부스타일시트
<head>
<style type="text/css">
p{color:red;}
</style>
</head>
외부스타일시트
link
<link rel="stylesheet" type="test/css" href="style.css" />
<link rel="stylesheet" type="test/css" media="all" href="style.css" />
속성
media=all 모두 보여줌
media=screen 화면에서만 보여줌
media="print" 프린트에서만 보여줌
media="tv" 스마트티브에서만 적용
<link rel="stylesheet" type="test/css" media="(max-width:600px)" href="style.css" />
최대 600픽셀에서만 적용되라
import
@import url("파일주소");
- css 상단에 표기해야함 (중간에오면 import 되지않음)
여러개 나눠져 있는 css 합칠때 사용
선택자(Selector)
1. 타입 선택자
- 태그 이름을 그대로 가져다 쓰는 선택자
ex) p{color:blue}
2. id선택자
id로 붙인 이름을 가져다 쓰는 선택자
id는 한페이지 안에 중복된 속성을 갖을 수 없다.
ex) #ctxt{color:blue}
3. class선택자
class 붙인 이름을 가져다 쓰는 선택자
ex) .ctxt{color:blue}
4.전체선택자
페이지의 모든 요소를 가리키는 선택자입니다.
ex) *{}
5.자식선택자
현재 요소 내의 바로 아래 나오는 요소만 가리키는 선택자
ie6에서는 표현되지않음
ex) li>p{}
6.인접선택자
현재 요소 밖의 바로 뒹 나오는 요소만을 가리키는 선택자
ie6에서는 표현되지않음
ex) h1+p{}
7. 속성선택자
마크업의 속성을 선택자로 사용
ie6에서 표현되지 않음
ex) h1[class]{}
속성 | 풀이 |
h1[class] | class 속성이 있는 모든 h1 |
img[alt] | alt 속성이 있는 모든 이미지 |
*[title] | title 속성을 갖는 모든 요소 |
<style type="text/css">
#iptxt{color:green}
.ctxt{color:yellow}
h1{color:orange!important}
*{color:red}
input[value]{background:yellow}
input[type]{font-size:30px}
input[type=text]{font-size:50px} /* 속성태그에 text라는값을 같은 type에만 적용*/
*[id]{font-size:12px} /* 모든 요소 중 id라는 속성을 갖는 태그에만 적용*/
</style>
8.가상 클래스 선택자
링크 걸린 글자에 스타일을 부여하는 것
a:link{} | 링크된 글자를 보고만 있을 때의 스타일을 주는 선택자 |
a:visited{} | 링크된 글자를 눌러 해당 페이지에 갔다가 돌아온 경우의 스타일 주는 선택자 |
a:hover{} | 링크 걸린 글자에 마우스가 닿았을 경우의 스타일을 주는 선택자 |
a:action{} | 링크 걸린 글자가 활성화 되었을 경우 스타일을 주는 선택자.(클릭했다가 돌아왔거나 클릭하려다 만 경우) |
a:focus{} | 링크 걸린 글자에 포커스가 생길 경우의 스타일을 주는 선택자. (탭키 등으로 포커스가 나타날 경우) |
9. 수도 클래스 선택자
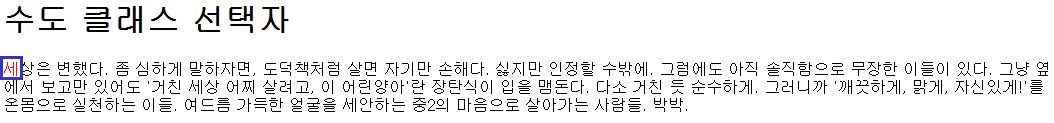
:first-letter | 요소의 첫 글자 |
:first-line | 요소의 첫 줄 |
:first-child | 같으 요소 중 첫번째 요소. ie7부터 지원 |
:last-child | 같은 요소 중 마지막 요소. ie9부터 지원 |
:before | 요소의 맨 앞에 배치하는 마크업에는 없는 가장 요소(영역을 선택할때) |
:after | 요소의 맨 뒤 배치하는 마크업에는 없는 가상 요소(영역을 선택할때) 블릿 기호 사용시 |
<style type="text/css">
.box:after{content:"항목을 선택해주세요.";color:green} /*box의 마지막에 문장을 삽입한다.*/
p:first-lette{font-size:300%} /* p태그 안의 첫 글자는 글자크기 세배로 */
p{border-bottom:1px dashed #000;} /* p태그에 모두 밑줄치고 */
p:last-child{border:none} /* 마지막 p 태그에만 밑줄 빼기 */
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
<style text="text/css">
/*.txt1{color:green}
.txt1:first-letter{color:red}
.txt1:first-line{color:green}*/
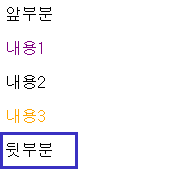
div p:first-child{color:purple}/*ie7부터 지원 */
div p:last-child{color:orange}/* ie9부터 지원 */
div:before{content:"앞부분"}
div:after{content:"뒷부분"} /*블릿 기호 사용시 */
</style>
</head>
<body>
<h1>수도 클래스 선택자</h1>
<p class="txt1">세상은 변했다. 좀 심하게 말하자면, 도덕책처럼 살면 자기만 손해다. 싫지만 인정할 수밖에. 그럼에도 아직 솔직함으로 무장한 이들이 있다. 그냥 옆에서 보고만 있어도 '거친 세상 어찌 살려고, 이 어린양아'란 장탄식이 입을 맴돈다.
다소 거친 듯 순수하게. 그러니까 '깨끗하게, 맑게, 자신있게!'를 온몸으로 실천하는 이들. 여드름 가득한 얼굴을 세안하는 중2의 마음으로 살아가는 사람들. 박박.</p>
<div>
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>
</div>
</body>
</html>



10. 종속 선택자
타입 선택자와 아이디(#)/클래스(.) 선택자가 결함된 형태
p.more a{}
11. 하위 선택자
한 선택자 내부에 존재하는 또 다른 선택자
.box li{}
12.그룹선택자
선택자드를 쉼표로 구분하여 여럿을 함께 기술 하는 것
h1, p{}
댓글 쓰기 권한이 없습니다.