최초로 아톰을 설치하면 에디터의 오른쪽 3/4 쯤 되는 지점에 회색 세로줄이 가 있는 것을 볼 수있는데 거슬리는 그 선을 제거하는 방법을 알리고 글을 마치도록 하겠다.
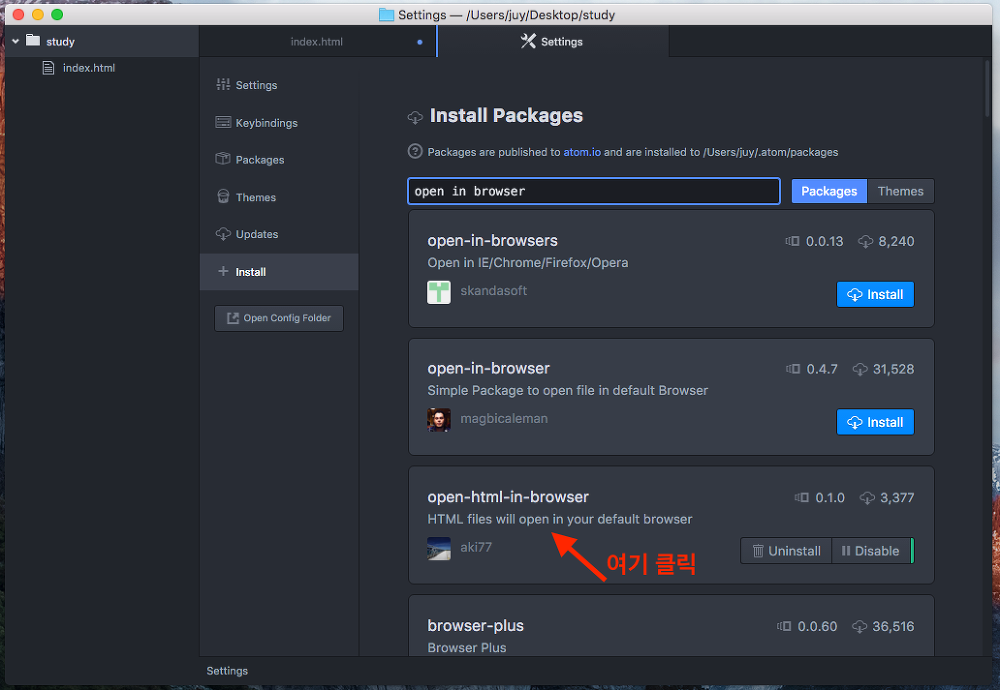
그림과 같이 셋팅으로 들어간 후 'Install' 에서 'Packeges' 를 선택한 후에 검색바가 보이면 'Wrap-guide' 을 쳐서 검색한 후 결과에 atom 이 등록자로 나오는 확장프로그램이 나오면 이 확장프로그램의 값을 'Disable' 을 선택하면 된다. 다시 보이게 할려면 'Enable' 을 선택하면 된다.
1. emmet (https://atom.io/packages/emmet)
: 가장 중요해서 첫번째에 자리했다. HTML , CSS 자동 완성기능과 여러 개의 구조를 가진 태그를 한방에 완성시킬 수 있는 기능을 제공한다.
특히 *4 이런방식으로 코드를 입력하면 4개의 코드를 한번에 완성할 수 있는 기능이나 !html을 입력하면 기본적인 html 코드의 입력폼이 나타난다던가.
다양한 기능들을 포함하고 있으므로 반드시 사용하기를 추천한다.
2. Remote-FTP (https://atom.io/packages/remote-ftp)
: 아톰에서 FTP를 연결하는 패키지. 단축키는 Alt + Ctrl + O 키를 누르면 작동한다. 입력양식은 링크를 따라가자.
3. atom-beautify (https://atom.io/packages/atom-beautify)
: 소스코드들 중에 한칸 더 들어와 있는 등, 정렬되지 않은 코드를 정렬해준다. 사용은 우클릭 - Debug Atom Beautify 를 클릭해주면 실행된다.
4. tool-bar (https://atom.io/packages/tool-bar)
: 툴바의 아이콘 중 커피스크립트 등의 파일들을 구분이 쉽도록 파일의 특징을 나타낸 아이콘으로 보여준다.
5. Atom-autocomplete-php (https://atom.io/packages/atom-autocomplete-php)
: PHP 코드 자동완성 기능을 추가해준다. 설치하면 PHP 쓰기가 한결 편해짐.
6. highlight-line (https://atom.io/packages/highlight-line)
: 현재 자신이 선택한 코드의 행을 밝게 보이게 해준다. 설치해두면 나름 편하다.
7. minimap (https://atom.io/packages/minimap)
오른쪽 상단에 소스코드 전체의 맵이 보인다. 설정에서 absolute-mode를 활성화 시켜두기를 권장한다.
8. autoclose-html
html 태그 작성시 자동으로 종료태그를 넣어준다 .
9.goto-last-edit
ctrl + i 마지막으로 수정한 위치로 커서를 이동시켜준다.
10. linter
문법검사 - 필수로 설치하시길 .
11. linter-htmlhint
html 문법검사를 해준다.
linter-csslint:
css 문법에러를 잡아줌
12. linter-jshint
javascript 문법검사를 해준다.

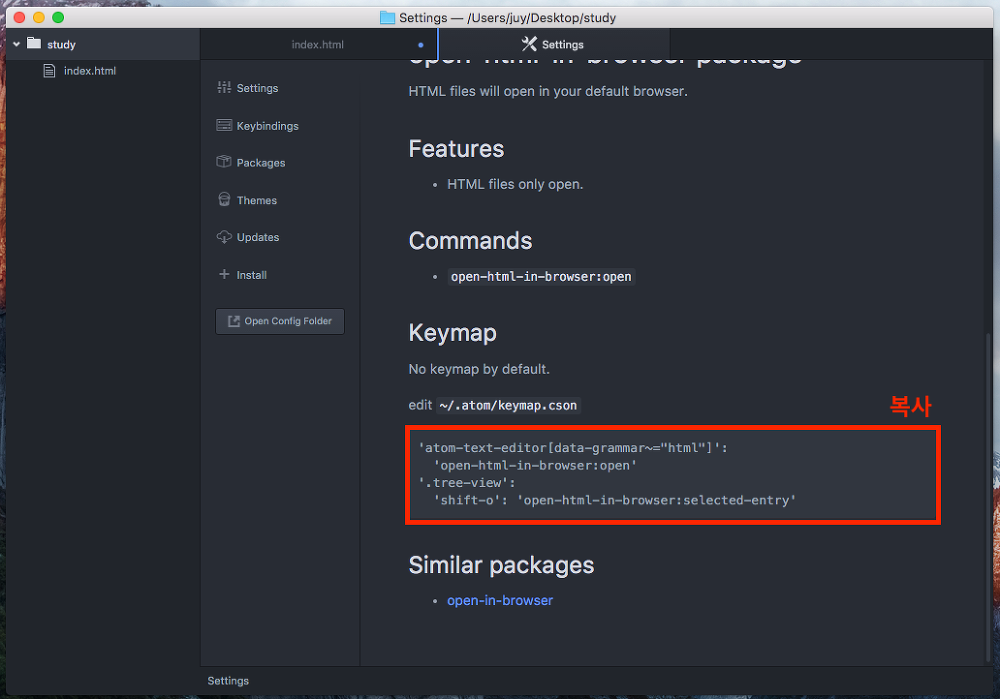
이렇게 들어왔는데 스크롤을 조금만 아래로 내려 보시면 Keymap 라는 곳의 부분을 드래그로 긁어 옵니다.

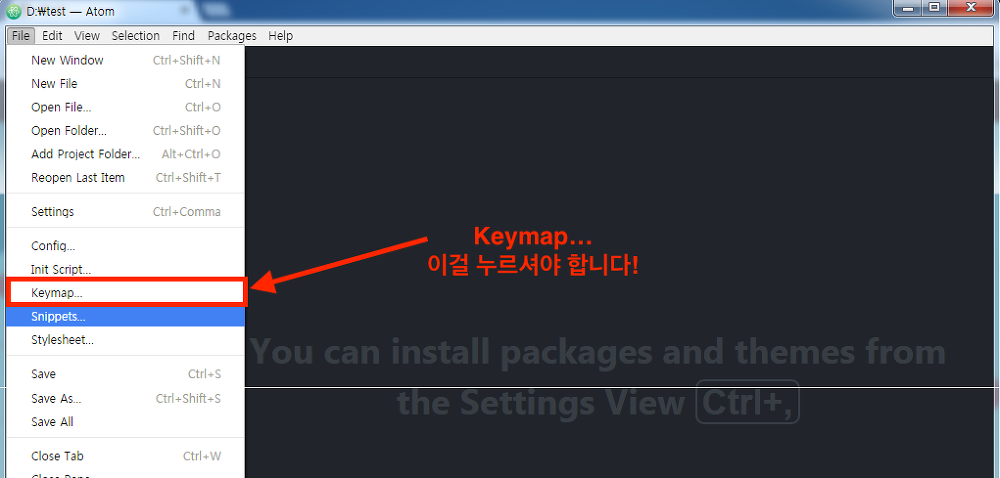
그 다음 아랫 스샷과 같은 경로로 접근합니다.
윈도우의 경우 : File -> Keymap... 을 누릅니다.

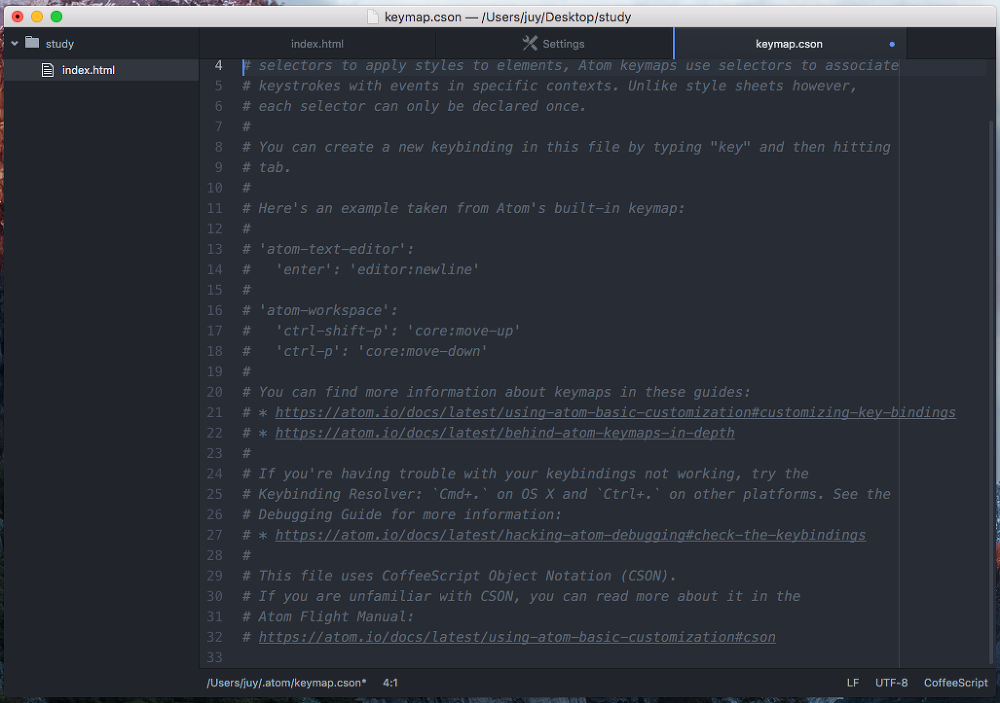
이렇게 진행하셨다면 다음과 같은 화면을 보게 됩니다. 적당한 곳에 커서를 위치시킨다음..

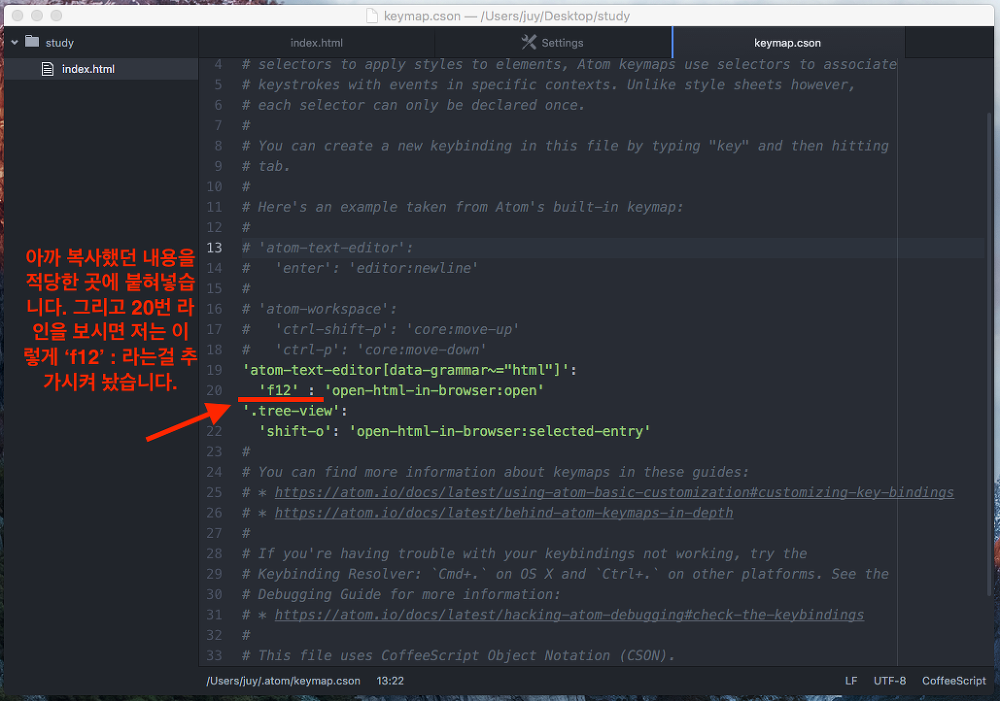
이렇게 복사한 내용을 붙혀넣기 해 줍니다.
단축키를 사용해야 의미가 있기 때문에 20번 라인 앞에 'f12' : 를 적어줍니다. 그리고 세이브... 세이브 단축키는 다들 아시리라 생각합니다.

html 파일로 돌아가 f12 버튼을 눌러봅니다.
윈도우 라면 f12 버튼으로 브라우저가 바로 열리지만
맥이라면 fn + f12 이렇게 하셔야 합니다.
댓글 쓰기 권한이 없습니다.
| 20 | 서브라임 -사용자 설정 | 흑묘 | 2023.02.26 | 115 |
| 19 | Sublime Text 설치 후 초기 세팅하기(기본 플러그인 포함) | 흑묘 | 2023.02.26 | 930 |
| 18 | [아톰] atom-live-server | 흑묘 | 2017.07.17 | 153 |
| 17 | 아톰 sass autocompile 방법 | 흑묘 | 2017.07.16 | 168 |
| 16 | SASS (SCSS) 컴파일 하는 방법 | 흑묘 | 2017.07.16 | 408 |
| 15 | ruby-sass 설치 | 흑묘 | 2017.05.01 | 140 |
| 14 | node-sass 설치 | 흑묘 | 2017.05.01 | 142 |
| 13 | [firefox] 웹폰트 다운로드 안될때 | 흑묘 | 2017.04.24 | 143 |
| > | [아톰] 패키지 | 흑묘 | 2017.04.24 | 3344 |
| 11 | [아톰] 기본 설정 | 흑묘 | 2017.04.24 | 527 |
| 10 | 오프라인에서 크롬 확장프로그램 설치 방법 | 흑묘 | 2016.06.10 | 649 |
| 9 | 초보자를 위한 압타나 스튜디오 3 [Aptana studio 3] 설치 및 기본설정 | 흑묘 | 2016.04.16 | 330 |
| 8 | EncodingHelper - 서브라임 텍스트(Sublime Text) 플러그인 #2 | 흑묘 | 2016.02.19 | 212 |
| 7 | 서브라임 텍스트(Sublime Text) 플러그인 설치 | 흑묘 | 2016.02.19 | 216 |
| 6 | 서브라임 텍스트(Sublime Text) 환경설정 | 흑묘 | 2016.02.19 | 217 |
| 5 | 서브라임 텍스트(Sublime Text) 소개 및 설치 | 흑묘 | 2016.02.19 | 416 |
| 4 | [드림위버] 코드 작성 환경 설정 | 흑묘 | 2015.02.01 | 1559 |
| 3 | [드림위버]코드 자동 정렬과 코드 들여쓰기 설정 | 흑묘 | 2015.02.01 | 250 |
| 2 | 인코딩 변경하기(에디터플러스, 드림위버) | 흑묘 | 2014.12.22 | 793 |
| 1 | zen-coding cheat-sheet | 흑묘 | 2014.11.10 | 178 |