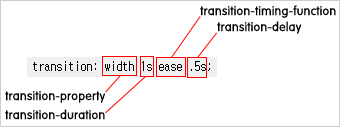
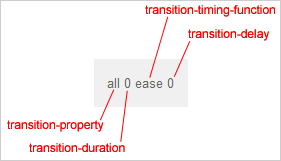
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
transition은 위 4가지 속성의 축약 속성(shorthand property)이다. 영어로 shorthand property 라고 지칭하니, 함축속성, 또는 대표속성이라고도 표현할 수 있을 것이다. 쉽게 말하면, transition 하나로 위 4가지를 다 표현할 수 있다는 얘기다.
예를 들어,
transition-property:width;
transition-duration: 1s;
transition-timing-function: ease;
transition-delay: .5s;
transition: width 1s ease .5s;
위 두개의 코드는 서로 같은 코드이다.

transition-property
transition 구문의 첫번째 자리에 오는 transition-property 는 어떤 속성에 transition 효과를 줄지를 설정한다.
transition-property의 값(value)
- none : transition 효과를 지정하지 않는다.
- all : 모든 속성이 transition 효과를 얻는다.
- property : transition 효과를 얻게될 속성을 지정한다.
모든(all) 속성을 지정하는 것과 일부 속성을 지정하는 것은 다음과 같은 차이가 있다.
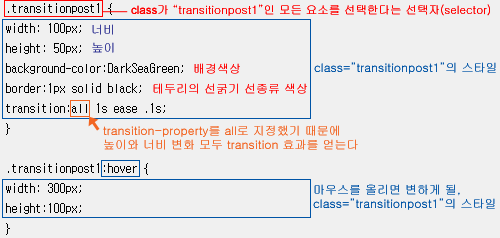
예1
.transitionpost1 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:all 1s ease .1s;
}
.transitionpost1:hover {
width: 300px;
height:100px;
}

< 예1>에서는 transition-property를 all 로 설정했기 때문에, 너비 확장과 높이 확장 모두 transition 효과를 얻는다. 즉, 너비 확장과 높이 확장 모두 시간에 걸쳐 점진적으로 이루어진다.
예2
.transitionpost2 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:width 1s ease .1s;
}
.transitionpost2:hover {
width: 300px;
height:100px;
}
< 예2>는 다른 조건들을 <예1>과 동일하게 하되, transition-property를 all 이 아닌 width로 설정했다. <예2>의 도형은 마우스 커서를 올렸을 때 똑같이 너비 300px, 높이 100px로 확장하지만, 높이 변화는 transition의 효과를 얻지 못한다.
복수의 속성을 지정할 때는 콤마로 구분하여 각각의 값을 설정한다.
예3
예3 - 너비 변화는 1초, 배경색상 변화는 13초에 걸쳐 일어난다.
transition 속성을 지정하지 않은 height(높이)는 변화는 하되, 점진적으로 변화하는 transition 효과는 얻지 못한다.
.transitionpost3 {
width: 100px;
height: 50px;
background-color:#8FBC8F;
border:1px solid black;
transition:width 1s ease, background-color 13s ease;
}
.transitionpost3:hover {
width: 300px;
height: 100px;
background-color:#000000;
}
transition-duration
transition 구문의 두번째 자리에 오는 transition-duration은 변화가 몇초, 또는 몇 밀리세컨드(1/1000초)에 걸쳐 일어날지를 설정한다. 6s, 0.5s, .3s, 120ms 이라고 적혀 있다면, 이는 각각 6초, 0.5초, 0.3초, 120밀리세컨드 라는 뜻이다.
예4
예4 - 너비 변화는 11초, 높이 변화는 432ms(밀리세컨드), 배경색상 변화는 0.3초에 걸쳐 일어난다.
.transitionpost4 {
width: 100px;
height: 50px;
background-color:#8FBC8F;
border:1px solid black;
transition:width 11s ease, height 432ms ease, background-color .3s ease;
}
.transitionpost4:hover {
width: 300px;
height:100px;
background-color:#2580a2;
}
transition-timing-fuction
transition 구문의 세번째 자리에 오는 transition-timing-functing은 변화가 일어나는 속도를 설정한다. 속도 커브의 함수를 설정한다는 것이 더 정확한 표현이겠지만, 어려운 말 보다는 실제 움직임을 보면서 이해하는 것이 편하다.
transition-timing-function의 값(value)으로는
linear
transition-timing-function을 linear로 설정하면 변화가 시작부터 종료까지 동일한 속도로 일어난다.
ease
ease는 극초반은 느리게, 초반은 빠르게, 종료지점은 느리게 변화가 진행된다.
ease-in
ease-in은 시작지점의 변화가 천천히 진행된다.
ease-out
ease-out은 종료지점의 변화가 천천히 진행된다.
ease-in-out
ease-in-out은 시작지점과 종료지점의 변화가 천천히 진행된다.
주로 쓰이는 5가지 외에 함수 값을 직접 지정하는 cubic-bezier,
cubic-bezier(1,.02,1,.47)
그리고, 변화가 점진적으로 진행되지 않고, 주어진 설정과 간격에 따라 일시에 진행되는 step-start, step-end, steps 가 있다.
step-start
step-start는 모든 변화가 시작지점에 이루어진다.
step-end
step-end는 모든 변화가 종료지점에 이루어진다.
("transition:width 2s step-end;" 로 설정하였으므로, 마우스 오버 후 2초 뒤에 변화가 일어난다.)
steps(4, start)
steps는 설정한 단계에 따라 간격을 두고 변화가 일어난다.
주로 쓰이는 것은 linear, ease, ease-in, ease-out, ease-in-out 이렇게 5가지이다. 이 5가지만 알고 있어도 transition을 활용하는데에는 큰 무리가 없다.
cubic-bezier로 함수 값을 직접 지정하려면, cubic-bezier 곡선 그래프를 이해해야 한다. cubic-bezier 곡선 그래프를 이해하는 것은 나머지 값들이 어떻게 다른지를 이해하는데에도 도움이 된다.
 |
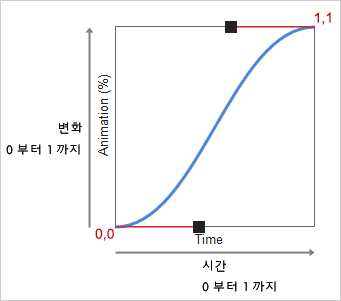
| 그림1 |
cubic-bezier 곡선에서 그래프의 가로축은 시간, 세로축은 변화의 진행 정도를 의미한다. 가로축과 세로축 모두 시작값은 0이며, 종료값은 1이다.
 |
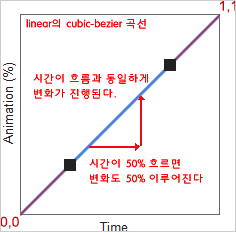
| 그림2 |
예를 들어, linear의 cubic-bezier 곡선은 <그림2>와 같은 모습을 하고 있다. transition-timing-function을 linear로 설정할 때 변화가 시작부터 종료까지 동일한 속도로 일어나는 것은 linear의 그래프가 시간이 흐른 만큼 변화가 동일한 비율로 일어나는 직선의 모습을 하고 있기 때문이다.
 |
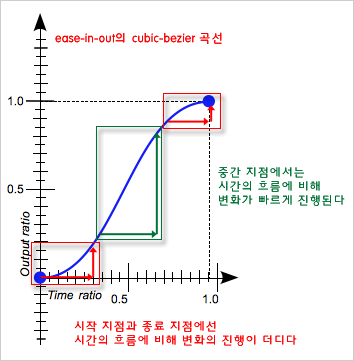
| 그림3 |
ease-in-out의 경우 시작지점과 종료지점의 변화는 시간 진행에 비해 더디게 진행되는 곡선의 모습을 하고 있다. ease-in-out으로 설정할 때 시작지점과 종료지점의 변화가 천천히 진행되는 이유는 이와 같은 이유 때문이다.
linear나 ease-in-out, ease, ease-in, ease-out 처럼 주어진 값(곡선)이 아닌, 자신이 원하는 함수(곡선)를 설정하고자 할 때 transition-timing-function의 값으로 cubic-bezier를 설정한다.
cubic-bezier(x1, y1, x2, y2)
! cubic-bezier 숫자값 지정시 x1과 x2의 값은 0과 1 사이여야 한다. y1과 y2는 0~1 범위를 초과할 수 있다.
cubic-bezier를 설정할 때 괄호안 4개의 숫자는 곡선을 함수로 나타낸 것이다. 원하는 함수값과 곡선을 얻을 수 있도록 도와주는 사이트가 많이 있으므로, 해당 사이트에서 원하는 곡선 모양을 만든 후 함수값을 추출하면 된다.
! 참고.
cubic-bezier.com
CSS cubic-bezier Builder - Rob La Placa
 |
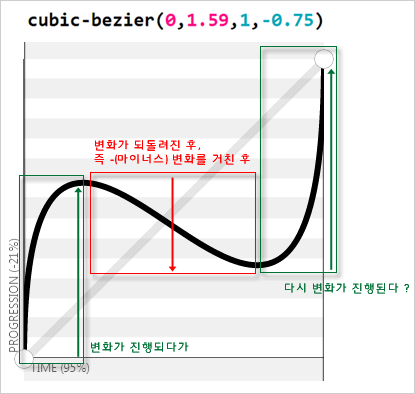
| 그림4 |
만약 <그림4>와 같은 곡선을 함수값으로 지정하면 어떻게 되는가. <그림4>의 곡선을 함수값으로 설정하면, 실제로 변화가 진행되다가 마이너스 변화 과정을 겪은 후 다시 변화가 진행된다.
예5
.transitionpost5 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:width 2s cubic-bezier(0,1.59,1,-0.75);
}
.transitionpost5:hover {
width: 300px;
}
 |
| 그림5 |
step-start의 cubic-bezier 그래프는 <그림5>와 같으며, step-start는 steps(1,start)와 같다. step-start는 시작 지점에서 모든 변화가 완료된다.
 |
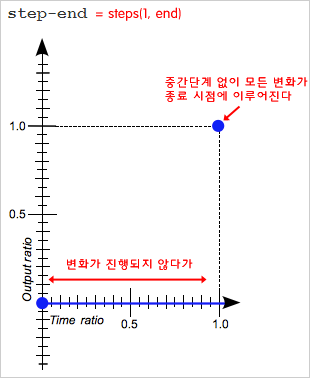
| 그림6 |
step-end의 cubic-bezier 그래프는 <그림6>과 같으며, step-start는 steps(1,end)와 같다. step-start는 종료 지점에서 모든 변화가 완료된다.
 |
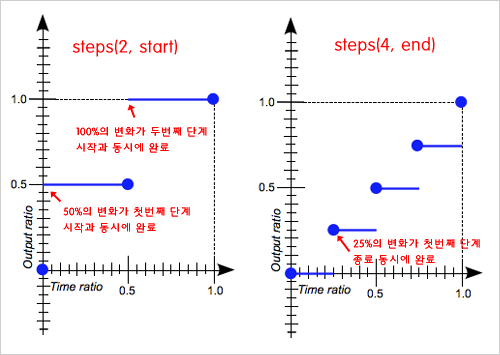
| 그림7 |
steps는 step-start, step-end와 같은 개념이되, 단계(간격)를 지정할 수 있다. 각 단계의 시작 지점에서 변화가 일어날지, 아니면 종료 지점에서 변화가 일어날지는 변수(start, 또는 end)로 설정한다.
steps(단계, start), 또는 steps(단계, end)
예6
예6 - 너비 변화가 2초 동안 8단계를 거쳐 각 단계의 종료 시점에 일어난다.
.transitionpost6 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:width 2s steps(8, end);
}
.transitionpost6:hover {
width: 300px;
}
steps의 두번째 변수(start, 또는 end)는 생략이 가능하다. 두번째 변수를 생략하면, default값인 end 값이 주어진다.
예7
.transitionpost7 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:width 2s steps(7);
}
.transitionpost7:hover {
width: 300px;
}
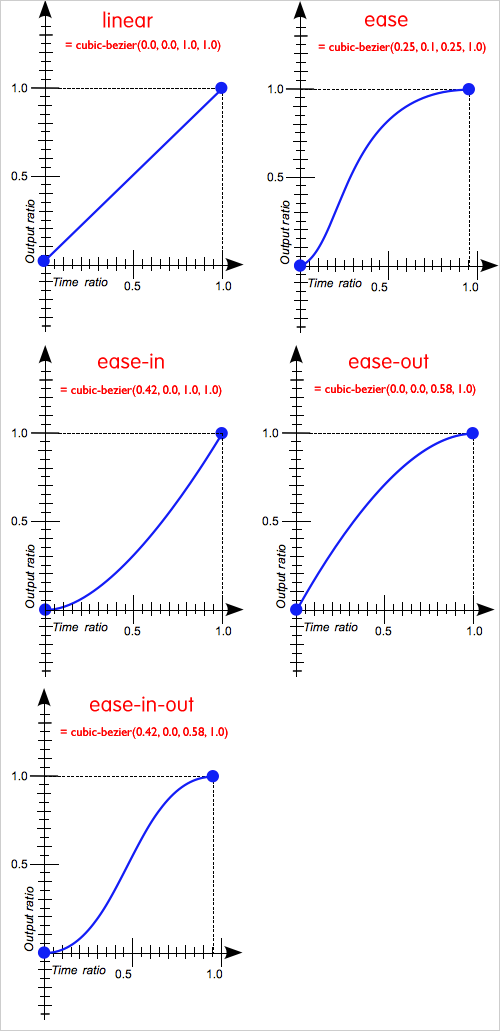
! 참고 - linear, ease, ease-in, ease-out, ease-in-out 의 cubic bezier 그래프
 |
| 그림8 |
transition-delay
transition 구문의 마지막 네번째 자리에 오는 transition-delay 는 transition 효과가 언제 시작할지를 설정한다. 말 그대로, 딜레이(delay)를 설정한다.
예8
예8 - 마우스 커서를 올리면 1초가 지난 후 2초에 걸쳐 너비가 확장된다.
.transitionpost8 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:width 2s ease-in 1s;
}
.transitionpost8:hover {
width: 300px;
}
transition의 default 값
transition의 default 값은
all 0 ease 0
이다.

transition 구문에서 생략된 값은 default 값으로 대체된다. transition 효과가 나타나기 위해서 반드시 주어져야 하는 값, 즉 생략해선 안되는 값은 transition-duration 이다. 0초에 걸친 점진적인 변화라는 것은 있을 수 없기 때문이다.
예9
.transitionpost9 {
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:2s;
}
.transitionpost9:hover {
width: 300px;
}
< 예9>에서는 transition의 값으로 '2s'만 입력했다. 생략된 값은 default 값으로 대체되므로,
transition:2s;
transition:all 2s ease 0;
과 같다.
transition 효과를 얻을 수 있는 속성들(properties)
꼭 그렇다고는 할 수 없지만, 보통 숫자값을 갖는 속성(property)들은 transition을 통해 점진적인 효과를 낼 수 있다.
예 : opacity, border-radius, margin, color, font-size, padding 등등
transition 효과가 가능한 속성(property)의 목록은
http://www.w3.org/TR/css3-transitions/
페이지 하단의 7.1. Properties from CSS 에 열거된 항목. 또는,
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
! 브라우저마다 약간씩 다르고, 또 이 항목들은 바뀔 수 있으므로 웹 사이트나 블로그 설계 시 주의를 기울여야 한다.
예10
.transitionpost10 {
opacity:1;
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:opacity .5s ease-in;
}
.transitionpost10:hover {
opacity:0;
}
예11
.transitionpost11 {
border-radius:0;
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:border-radius .5s ease-in-out;
}
.transitionpost11:hover {
border-radius:50%;
}
예12
.transitionpost12 {
margin-left:0;
width: 100px;
height: 50px;
background-color:DarkSeaGreen;
border:1px solid black;
transition:margin-left 1.5s ease-in-out;
}
.transitionpost12:hover {
margin-left:200px;
}