- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
Caption을 제어하는 방식을 알아보겠습니다.
caption이란?
caption 내용은 표를 구현하는 Table의 성격을 나타내는 제목입니다.
Table의 시작 요소 바로 뒤에만 허용되며, 중복선언은 안됩니다.
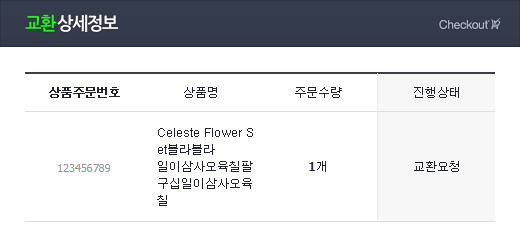
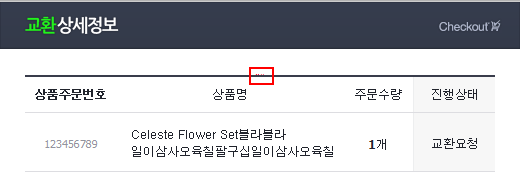
아래 이미지와 같이 상단에 h요소이외의 table의 제목을 나타낼 요소가 없기 때문에 caption을 숨겨야 하는 경우 가 있습니다.
Cpation을 숨겨 화면을 구현할 때 방식을 알아보겠습니다.

첫 번째 대체 텍스트를 숨길 때 많이 사용하는 CSS속성 적용입니다.
.blind{visibility:hidden;overflow:hidden;position:absolute;top:0;left:0;width:0;height:0;font-size:0;line-height:0}
Caption에 직접 blind CSS속성을 선언하겠습니다.
Table의 구조가 특정 브라우저에서 원하는 디자인대로 구현되지 않습니다.
| 화면이미지 |
Chrome | position속성이 table의 col 요소의 영향을 줌. |
IE 8~10 | Width와 height값이 0임에도 라인이 생김. |
각 *요소들이 모여 table을 구성하기 때문에 구성요소 중 하나인 caption이 absolute가 될 경우 위와 같은 문제가 생깁니다. absolute의 문제는 셀을 구성하는 요소(th,td)들에게도 영향을 미칩니다.
(*요소 = table을 구성하는 기본 요소 자세한 내용은 w3c 기술문서참고http://trio.co.kr/webrefer/html/struct/tables.html#h-11.2.1)
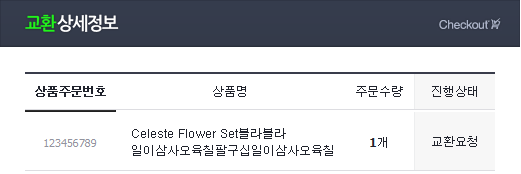
Caption 자식 요소로 제어할 경우, 문제를 해결 할 수 있습니다.

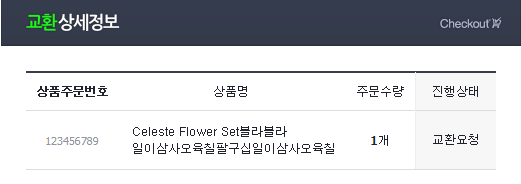
두 번째 자식요소로 제어하는 방법 이외에 직접 caption을 숨기는 방법.
직접 선언했을 때 문제가 되었던 position속성을 선언하지 않습니다.
.blind{visibility:hidden;overflow:hidden;position:absolute;top:0;left:0;width:0;height:0;font-size:0;line-height:0}
è caption{overflow:hidden;width:1px;height:1px;*height:0;padding:0;margin-top:-1px;font-size:0;line-height:0;text-indent:-999px}
자식요소제어 CSS속성과 직접 caption숨김 CSS속성이 왜 다른지 설명하겠습니다.
1. width 0;height:0; -> width:1px;height:1px;*height:0;
width 와 height 값이 1px 영역을 가지게 됩니다,
리더기가 특정 브라우저에서 caption의 영역이 0일 경우 음성 출력이 지원되지 않는 문제가 있습니다.
2. padding:0;margin-top:-1px
새로 추가된 속성입니다.
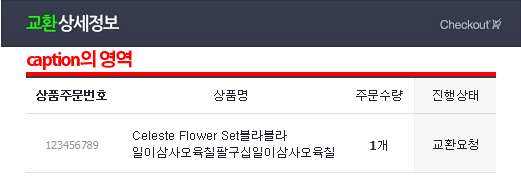
Font의 크기를 0으로 제어했음에도 IE7에서 영역이 나타납니다. (background: red 선언한 화면)

Padding으로 넓어진 caption의 영역을 제거합니다.
전체 height가 1px의 영역을 가지고 있기 때문에 1px의 공간을 margin으로 올려줍니다.
IE7에서는 margin속성이 적용이 안되기 때문에 height 값을 0으로 분기 처리합니다.
3. text-indent:-999px
padding으로 영역을 제거하였지만. IE7에서 font가 점처럼 나타납니다. (color: red 선언한 화면)

text-inent 속성으로 보여지는 텍스트를 제거합니다.
마지막 Caption의 정보를 화면의 표현하는 방법입니다.
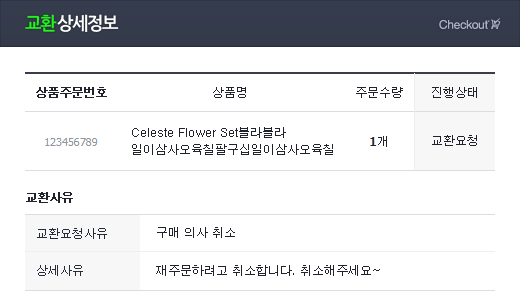
table상단의 타이틀을 제공하는 경우가 있습니다.
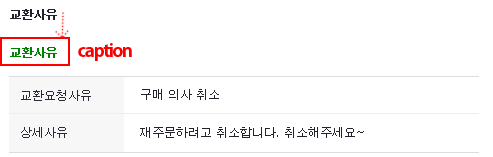
예시로 든 아래 화면은 테이블의 정보가 다르기에 상단의 타이틀을 제공한 경우입니다.

Caption의 정확한 사용은 table, 즉 표의 내용을 설명해 주는 제목 요소입니다.
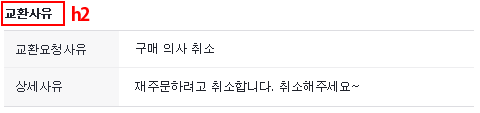
그럼에도 h요소로 마크업 되는 경우가 많습니다.
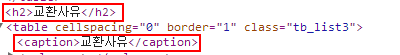
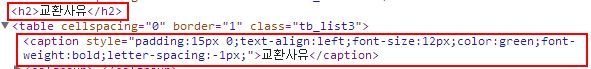
h2로 교환사유를 구현한 후 caption을 숨김 처리한 경우


마크업을 확인하면 중복된 정보가 제공됩니다.
Table 상단에 h 요소가 아닌 caption요소가 정보를 제공 한다면
정보의 전달도 중복되지 않고, table을 이해하는데 더 명확하지 않을까요?


타이틀을 의미하는 요소로 h요소만 있는 것은 아닙니다.
Table의 caption을 숨기는 요소로만 생각하지 말고, 상황에 맞는 caption을 잘 적용하길 바랍니다.
댓글 쓰기 권한이 없습니다.
| 51 | accesskey | 2014.11.14 |
| > | Caption을 제어하는 방식을 | 2014.11.11 |
| 49 | display:none과 visibility: hidden | 2014.11.11 |
| 48 | [tip]ie7에서 caption 인식 밀리는 현상 발생 | 2014.11.11 |
| 47 | 게시판 목록에서 제목항목 자동 ...로 말줄임 | 2014.11.07 |
| 46 | li의 list style type | 2014.11.06 |
| 45 | box-sizing | 2014.11.05 |
| 44 | Cufon 사용방법 | 2014.07.01 |
| 43 | font:11px/18px | 2014.06.23 |
| 42 | temp | 2014.06.20 |
| 41 | 파일 | 2014.06.20 |
| 40 | CSS 폰트 단위 | 2013.09.02 |
| 39 | CSS 선택자 형식(CSS Selector) | 2013.08.02 |
| 38 | CSS3로 그라데이션 이미지 만들기 | 2013.08.02 |
| 37 | text-shadow 크로스브라우징 | 2013.02.25 |
| 36 | 브라우저별 CSS | 2013.02.25 |
| 35 | 그라데이션 주기 | 2012.08.06 |
| 34 | Image Sprite 기법이란 무엇입니까? | 2013.08.02 |
| 33 | IR(Image Replacement) 기법이란 무엇입니까? | 2013.08.02 |
| 32 | 이미지에 포함된 텍스트의 양이 너무 많을때 | 2013.08.02 |