OOO'식의 순위 놀이가 끝나기 무섭게 온 1월.
[출처] http://rksns.blog.me/100204522466 루키커뮤니케이션
1월.
2013을 잊기
전에 올해를 점쳐봅니다.
이미지에 비중을
둔 디자인이나 타이포 그래피의 강세 등 대부분 2013 때의 흐름을 그대로 타고 있습니다. PC(데스크탑)보다 커진 Mobile의 영향력, 그로 인해 '보여지는
방식'은 좀 더 감각적으로, 직관적으로 변하고 있네요.
올해, 다가올
있는 새 물결을 '앞서 보며' 디자이너, 개발자, (저와 같은 신입) 기획자 여러분
모두
재미있고 새로운
일로 '만드시길' ^_^
2014 웹디자인 트렌드
10
1
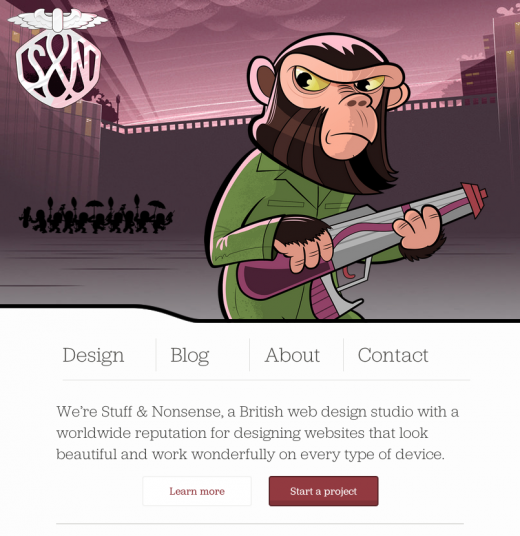
개성만점, 타이포그래피

지난해보다
더. 타이포그래피의 영향력은 커집니다.
텍스트의
뉘앙스를 나타내던 과거의 폰트가 이제 웹에서는 텍스트 전반의 성격, 내용까지 관여합니다.
그래서 올해는 저도 좀 진지하게 배워보고자
합니다. (단호)
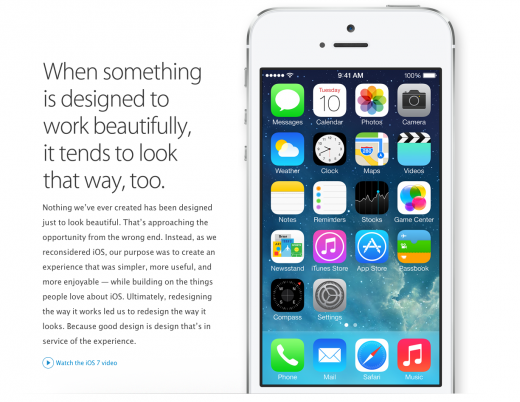
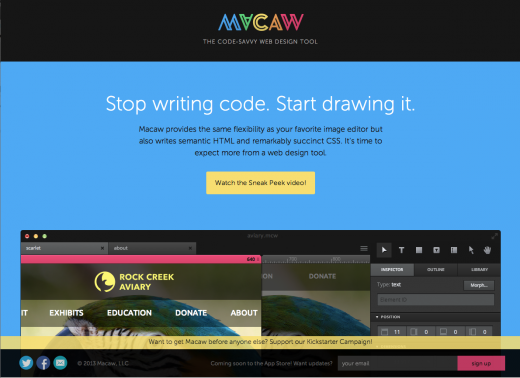
2 효과 떼고 디자인으로 승부한다. 플랫,
플랫, FLAT

아이콘을 아름답게 만들어주(는 줄 알았)던 셰도우, 그래디언트 등의
이팩트를 남발했던 지난 날.
이제는 안녕.
잘 만들었으면 그 자체로도/자체일 때 아름다울 것이다. 플랫
디자인이 대세!
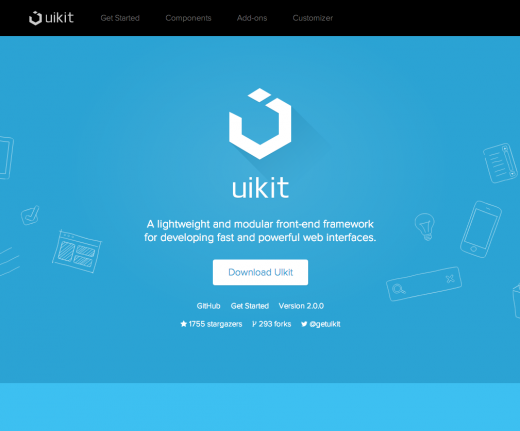
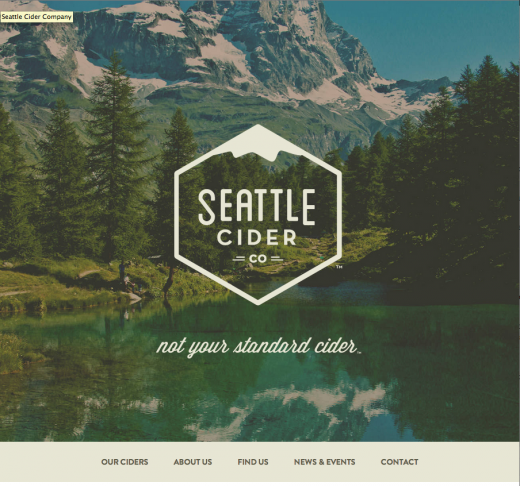
3 전체 화면을 모두 사용하는
디자인

레이아웃으로 낭비할 칸이 없다.
홈페이지에 들어서자마자 메뉴는 저 아래, 첫 화면을 한 편의
이미지로 가득 매웁니다.
한 눈에 느낌 팍. (사이트 예시)
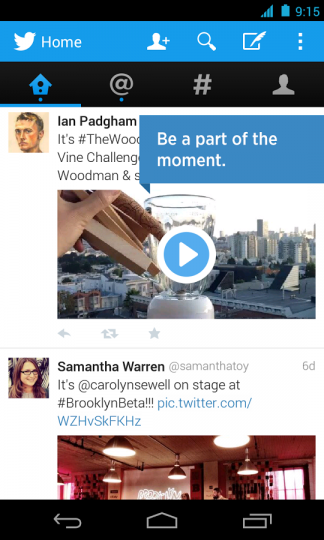
4 뜬다. 모바일-웹
세상

제가 가장 눈여겨 보는 부분이기도
합니다.
PC-web보다 Mobile-web의 영향력이 커지며
모바일
접근성을 고려한 디자인이 주목받고 있습니다.
이에
모바일에서 더 익숙한 이메일과 소셜 미디어의 (매체로서의) 역할,
패럴랙스
스크롤링도 함께...
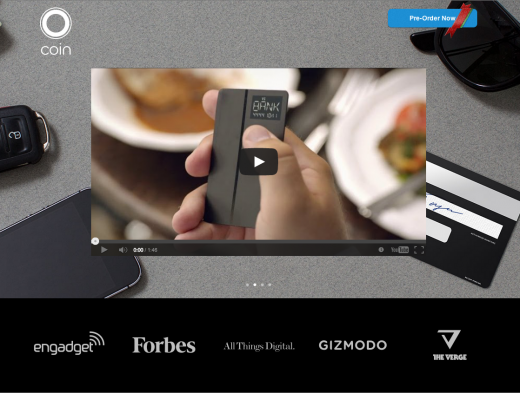
5 텍스트 대신
영상

과거
정보에 신뢰를 부여하던 텍스트가 비디오에게 그 자리를 내어주고 있습니다.
예전보다
영상 제작이 보편화되고, 이해, 공유 등에 더 효과적이기 때문이라고 하네요.
6 패럴랙스 스크롤링 사이트 (시차디자인
사이트)

스크롤하면 단순히 페이지롤링만 되는 게
아니라
시각적 효과가 살아있는 페럴랙스 스크롤링 기법이
보편화된다네요.
평면의 웹사이트의 3차원적 시공간감을 불어넣으며 역동성을 줍니다.
(저희 사이트도
그렇습니다)
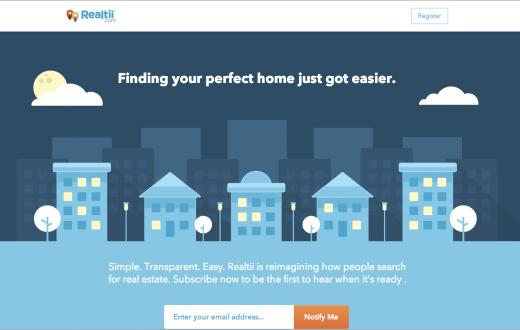
7 심플한 색
구성

심플. 여기서의 심플은 단 두 가지 색을
말합니다.
가장 단순히, 가장 효과적으로 보여준다는 이 유행은 2
번의 플랫 디자인과 맥을 같이하죠.
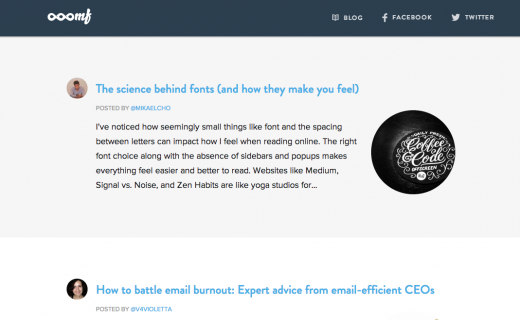
8 '더' 단순해진 콘텐츠

눈에 들지 않으면 지나간다?
SNS 뿐만 아니라 타임라인 형식의 콘텐츠 큐레이션
서비스가 보편화됨에 따라
한눈에 띄지 않으면 그저 그런 물결로 지나가는
콘텐츠들.
이에 좀 더 적은 텍스트, 한 눈에 설명하는 이미지가
사람들에게 읽히는 비법.
9
사이드바 삭제


지난해에 이어 웹 디자인에서의 이미지의 역할이 더 다양해질
전망이지만,
다른 점이 있다면 '인스타그램'톤의 아련아련, 빈티지빈티지
감성을 잔뜩 입힌 이미지라는 거...-_-
+1 보너스

트렌드
워칭에서 끝? 아니죠~
2014년
웹 트렌드보다 CRAZY, SEXY,
COOL stuff를 만드는
새해다짐형 루키가 되겠습니다 ( _
_)