XpressEngine
form - 온라인 서식
form
블럭요소
입력한 데이터를 서버에 전송
※ 클라언트측 언어(html)-Client Side ->전송 -> 서버측 언어(php, asp, jsp) - server side
속성
action="서버프로그램 URL"
서식에서 작성한 값들을 처리하는 서버 프로그램의 주소
method="get이나 post 방식"
전송방식
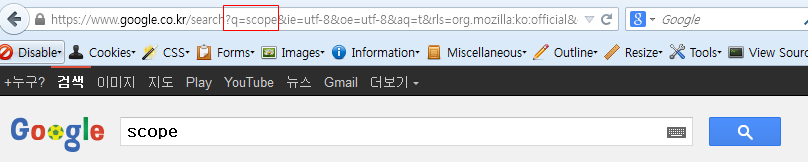
get - url에 입력한 값이 노출이 됨(검색기능)
- 새로고침을 하더라도 검색된 값이 남아있음.
긴 문장은 get 방식으로 전송할 수 없음.

퍼리스트링
비밀번호나 보안 유지가 필요한 것은 post를 사용한다.
name ="form의 이름설정(sch_f)"
여러개의 form태그를 구분하기 위해서 사용
fieldset요소
반드시 입력해서 하는 부분과 그렇지 않은 부분의 영역을 설정함
접근성 요소
<legend> 필드의 제목을 적어줌</legend>
input
input type 속성
text
한줄 글 입력 상자
size 속성은 글상자의 가로길이
maxlength 속성은 최대글자수
password
비밀번호 입력 상자. 입력된 내용은 '*'로 표시
radio
라디오 버튼
여러 중 하나만 선택 가능
name 값이 같아야함
value는 체크 시 실제 전송되는 값
checked="checked" - 처음부터 체크되어 있음
checkbox
체크박스
다중 선택 가능
name 값이 서로 다름
submit
전송버튼
value 속성은 버튼에 표시할 글자
reset
초기화 버튼
button
범용버튼
자바스크립트를 사용해야 작동됨
image
이미지 버튼
alt속성은 반드시 명시
file
첨부파일
hidden
화면에 표시되지 않음
사용자에게 노출할 필요가 없는 데이터 지정
textarea
여러줄 글상자
<textarea></textarea>
cols ="30" - 30글자 크기의 너비
row ="3" - 3행의 크기의 높이
select
<optgroup lavel=""></optgroup>
접근성 요소 - 실제로 잘 사용되지않음
<label for="id 이름"></label>
<input id="" />
label 이 없을 경우 반드시 title을 사용한다.
<label for="mb1">핸드폰:</label>
<input type="text" size="3" name="mb1" id="mb1" title="통신사 번호를 입력해주세요" />
<input type="text" size="4" name="mb2" id="mb2" title="핸드폰 앞자리 번호를 입력해주세요" />
<input type="text" size="4" name="mb3" id="mb3" title="핸드폰 뒷자리 번호를 입력해주세요" />
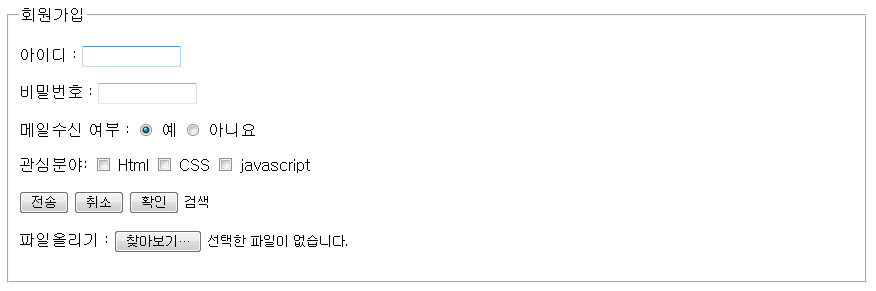
※ 회원가입 코딩
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko"> <head> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title> new document </title> </head> <body> <form action="join.php" method="post" name="join_f"> <fieldset> <legend>회원가입</legend> <p><label for="user_id">아이디 : </label> <input type="text" size="12" maxlength="12" id="user_id" /> </p> <p><label for="user_pw">비밀번호 : </label> <input type="password" size="12" maxlength="12" id="user_pw" /> </p> <p><label for="receuve_y">메일수신 여부 :</label> <input type="radio" value="y" name="receive" checked="checked" id="receuve_y" /> <label for="receuve_y">예</label> <input type="radio" value="n" name="receive" id="receuve_n" /> <label for="receuve_n">아니요</label> </p> <p><label for="ck_html">관심분야:</label> <input type="checkbox" value="html" name="ck1" id="ck_html" /> <label for="ck_html">Html</label> <input type="checkbox" value="css" name="ch2" id="ck_css" /> <label for="ck_css">CSS</label> <input type="checkbox" value="javascript" name="ch3" id="ck_js" /> <label for="ck_js">javascript</label> </p> <p> <input type="submit" value="전송" /> <input type="reset" value="취소" /> <input type="button" value="확인" /> <input type="image" src="" alt="검색" /> </p> <p><label for="s_file">파일올리기 : </label> <input type="file" id="s_file" /> </p> <p> <input type="hidden" /> </p> </fieldset> </form> </body> </html>
※ html5에서 추가된 input 타입
input타입 | 설명 |
search | 검색박스로 텍스트입력시 지우기(x)버튼이 나타남 |
email 입력양식에 맞지 않을 경우 오류 메시지를 제공, 아이폰에서는 입력하기 편리한 키패드로 변함 | |
url | url 입력양식에 맞지 않을 경우 오류 메시지를 제공, 아이폰에서는 입력하기 편리한 키패드로 변함 |
tel | 전화번호 입력박스 |
number |
|
range | 숫자 범위가 '슬라이드 바'로 나타남 |
date |
|
datetime |
|
datetime-local |
|
month |
|
week |
|
time |
|
color |
|
※ html5에서 추가된 폼 속성
required - 반드시 입력해야하는 항목 , 유효하지 않은 상태이면 전송되지 않는다.
required="required"
placeholder - 각 필드에 대한 입력형식 힌트를 제공
ie8이하에서는 지원되지않음
placeholder="01011112222"
autocomplete - 자동완성기능을 사용 속성값을 'on', 'off'를 주면된다
autocomplete="on"
list - 미리만들어 놓은 항목이 마치 자동완성 기능처럼 나타남
<input type="text" id="course" list="subjects" />
<datalist id="subjects">
<option value="html5">
<option value="css3">
<option value="javascript">
</datalist>
autofocus - 자동으로 포커스가 이동하게 해주는 속성
autofocus="autofocus"
disabled - 어떤 조건에 만족하지 않을 때 input 요소를 비활성화시키는데 주로 사용
readonly - 수정이 안되고 읽기만 가능
pattern - 유효성 검사 속성
작성규칙에 어긋나면 전송되지않음
현재는 지원되는 브라우저가 없음
pattern="\d{3}-\d{3,4}-\d{4}
\d{3} -숫자 세자리를 입력하라
multiple - 여러개 파일을 선택할 수 있도록 지원해주는 속성
현재는 지원되는 브라우저가 없음
댓글 쓰기 권한이 없습니다.