- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
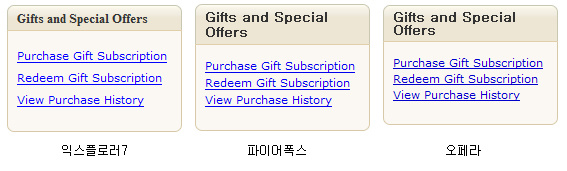
라운드형 박스_가로 고정
2012.07.04 17:45:07

<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8"/> <title>라운드형
박스디자인</title> <style>
.box {width: 175px;background: url(images/roundBox/bg_01.gif) repeat-y bottom left; } .box h3 { margin: 0;padding: 6px 8px 4px 10px;font-size: 80%;color: #333;border-bottom: 1px solid #E0CFAB;background: url(images/roundBox/roundBox_01.gif) no-repeat top left; position:relative; } .box ul
{margin:
0;padding: 14px 10px 14px 10px;list-style: none;} .box li
{margin:
0 0 3px;padding: 0; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:70%;} .visual
{background:
url(images/roundBox/roundBox_03.gif) no-repeat top left; width: 175px; height:7px; line-height:0px; padding:0px; margin:0px;} </style>
</head>
<body>
<div class="box"> <h3>Gifts and Special Offers</h3> <ul> <li><a href="/purchase/">Purchase Gift
Subscription</a></li> <li><a href="/redeem/">Redeem Gift
Subscription</a></li> <li><a href="/view/">View Purchase
History</a></li> </ul> <div class="visual"></div>
</div> </body>
댓글 0
댓글 쓰기 권한이 없습니다.
| 31 | 브라우저별 셀렉터 옵션 검색하기 | 2013.08.02 |
| 30 | CSS로 가변폭의 컨텐츠를 가운데 정렬하기 | 2013.08.02 |
| 29 | ie6, ie7 display:inline-block 버그 | 2013.08.02 |
| 28 | float:left 가로메뉴 | 2013.08.02 |
| 27 | 크로스브라우징 팁 | 2013.08.02 |
| 26 | PNG-24를 배경으로만 사용하려는 경우의 CSS Hack | 2013.08.02 |
| 25 | 블록 레벨 요소와 인라인 요소 | 2013.08.02 |
| > | 라운드형 박스_가로 고정 | 2013.08.02 |
| 23 | HTML 적용되는 CSS 속성 | 2013.08.02 |
| 22 | float 속성의 이해와 웹 페이지 레이아웃 잡기 | 2013.08.02 |
| 21 | CSS 박스 모델 | 2013.08.02 |
| 20 | CSS를 구조화하라 | 2010.06.15 |
| 19 | div + layout (liquid layout) | 2010.06.08 |
| 18 | div는 무엇일까? 어떻게 사용해야 할까? | 2010.06.07 |
| 17 | DIV를 이용하여 페이지의 특정 부분만 인쇄하는 방법 | 2010.06.07 |
| 16 | div 정렬 | 2010.06.07 |
| 15 | DIV 스크롤바 & 속성 | 2010.04.05 |
| 14 | 웹표준코딩_height 100% | 2010.04.09 |
| 13 | 테이블과 웹표준으로 코딩한 탭메뉴 | 2010.04.09 |
| 12 | 익스플로러에 드림위버를 기본 편집기로 만들기 | 2009.09.09 |