- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
*word-break:break-all;-ms-word-break:break-all
작업을 하다보면 텍스트가 정해진 width를 넘어가는 경우 어떻게 처리해야 하나 고민이 될 때가 있습니다. 그럴 때는 상황에 따라서 이 것들을 사용해서 해결해주면 좋을 듯 합니다.
word-break
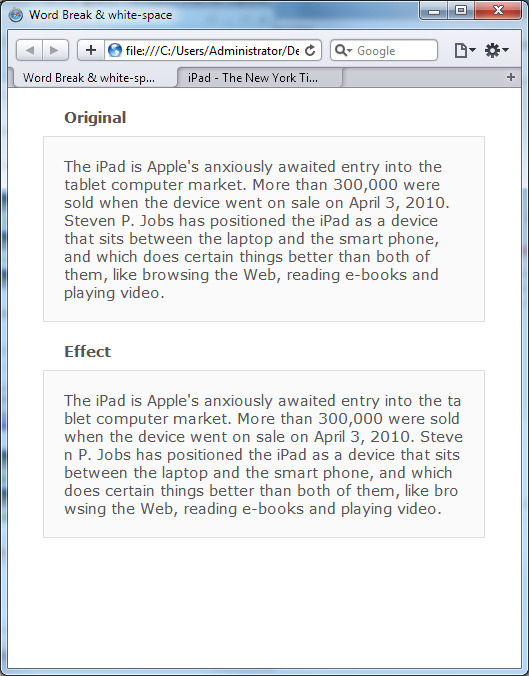
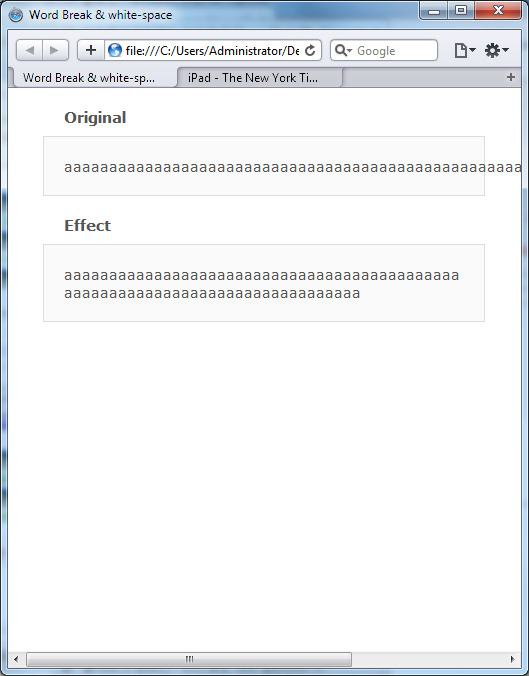
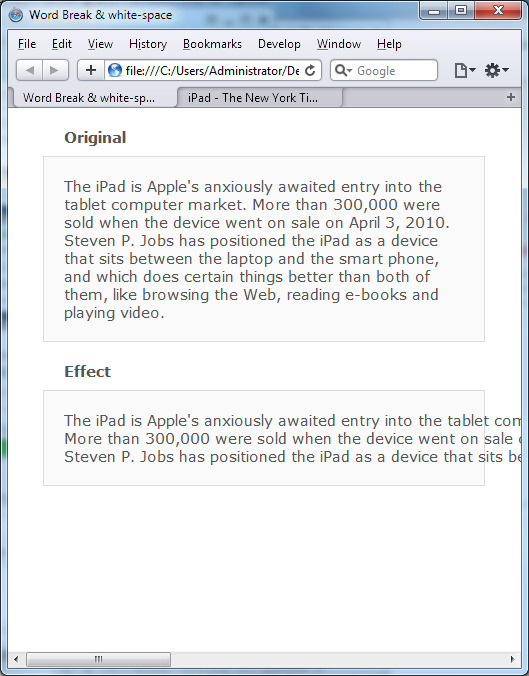
word-break 는 말 그대로 단어를 자르는 겁니다. 기복적으로 줄이 넘어갈 때는 단어단위로 잘려서 넘어가게 되어 있습니다. 그래서 띄어 쓰기를 하지 않고 글을 쓴다면 한 단어로 인식하여서 width 를 넘어가도 줄바꿈이 되지 않습니다. 그럴 때 word-break 를 사용해주면 줄바꿈이 가능하게 됩니다.

위와 같은 속성을 주게되면 위의 그림의 아래 부분과 같이 단어 중간에서도 줄바꿈이 가능하게 됩니다. 위의 그림이 잘 이해가 가지 않는다면 이 그림을 보시면 단번에 이해가 가실 것 입니다.

단어의 중간에서 줄바꿈이 되는 효과입니다. 이 것의 반대 속성은 nowrap, keep-all 등을 주면 된다는데 제가 실험해본 결과 잘 안되는 것 같습니다. 그래서 이번에 같이 소개할 white-space 를 사용하시면 됩니다.
white-space
white-space는 여러가지 값이 있는데, 정리를 해보자면 이렇습니다.
| inherit | 말그대로 상속 받는 것 |
| normal | 일반적인 것, default |
| nowrap | 줄바꿈을 하지 않는다 |
| pre | <pre>태그와 같은 기능, 마크업에서 앤터로 줄바꿈 한것 만 적용이 되고 넘어가는 것에는 줄바꿈 하지 않는다 |
| pre-line | 마크업에서 줄바꿈 한 것이 적용 되면서 width를 넘어가는 텍스트도 자동으로 줄바꿈이 된다 |
| pre-wrap | pre-line 과 비슷 |
말로 길게 설명해 무엇합니까? 그렇다면 눈으로 확인해 봅시다.
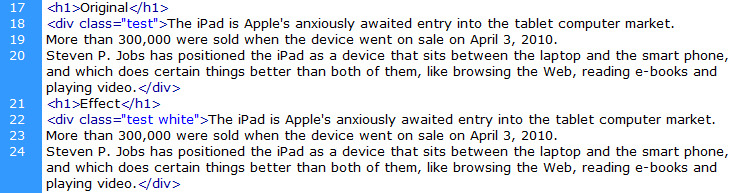
HTML 마크업은 다음과 같이 했습니다. 줄바꿈은 왼쪽에 보이는 라인넘버에서 알 수 있듯이 2번 하였습니다. 다시말해 단락이 3개라는 뜻 입니다. 스타일은 넓이를 400px 을 주고 사방으로 padding 을 10px 씩 주었습니다.

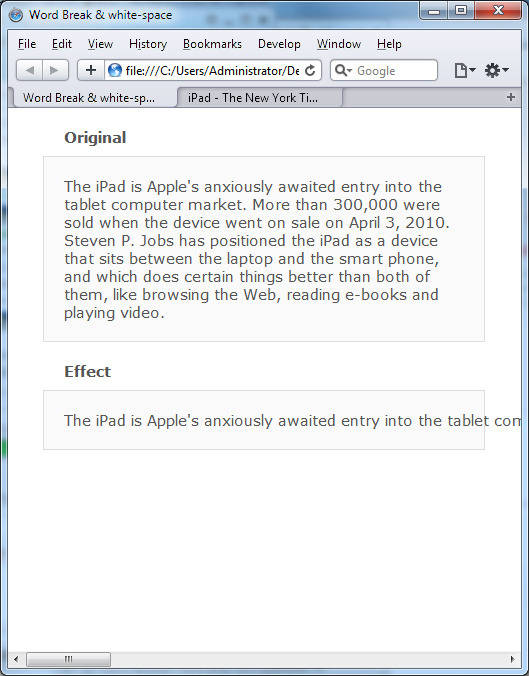
일반적으로 랜더링하면 단어 단위로 줄바꿈이 된 형태로 나오게 되는데 여기에서 속서을 하나씩 주면 기능을 한 눈에 알 수 있습니다.
우선 inherit 은 상속되는 것이므로 넘어가고 (IE8에는 인식을 못한다고 합니다.) normal 은 기본인데 Original 과 동일하다고 보시면 됩니다. nowrap 속성을 주게되면 줄바꿈이 되지 않습니다.

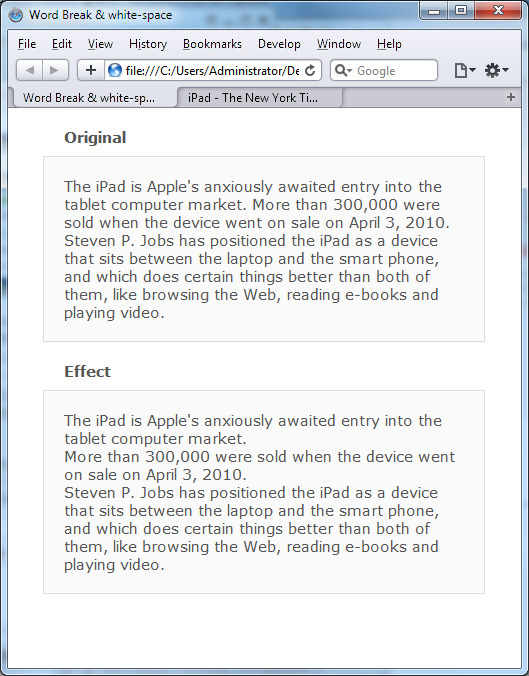
그리고 pre 속성은 <pre> 태그와 동일한 역할을 합니다. 마크업에서 줄바꿈 (앤터) 해준 것을 적용해주는 것인데요, 여기서는 두번 줄바꿈을 하였기 때문에 3 단락으로 나뉘어져 있습니다. 그리고 width 를 넘어가는 텍스틑는 줄바꿈이 되지 않습니다.

다음으로 pre-line 속성을 주게되면 pre를 준 것과 같이 마크업에서 줄바꿈 한 부분에서도 줄바꿈이 되고, width 값을 넘어가는 부분에 대하여 줄바꿈이 됩니다.

per-wrap 속성을 주면 pre-line 을 적용해준 것과 동일한 결과가 나오는데 구체적인 차이는 잘 모르겠습니다. 자세한 내용은 w3cschool 을 참조해 보시는 것이 더 좋을 듯 합니다.
댓글 쓰기 권한이 없습니다.
| 71 | 웹접근성 지침 | 2016.05.18 |
| 70 | table colgroup | 2016.05.16 |
| 69 | [IE] IE의 호환성보기 설정하기 | 2016.05.13 |
| 68 | 크로스브라우징 | 2016.02.04 |
| 67 | IE6 버그 정리 | 2016.02.04 |
| 66 | CSS transition 이해하기 | 2016.02.04 |
| 65 | 버튼라이이브러리(bootstrap) | 2015.10.19 |
| 64 | CSS3애니메이션 툴 Sencha Animator | 2015.10.15 |
| 63 | sss | 2015.09.16 |
| 62 | 폰트사이즈 계산 | 2015.09.16 |
| 61 | html 특수문자 | 2015.08.18 |
| 60 | 브라우저별 핵 | 2015.05.02 |
| 59 | css3의 브라우저 접두어 | 2015.05.02 |
| 58 | input placeholder line-height 적용 방법 1 | 2015.05.02 |
| 57 | form요소 css 스타일링 | 2015.05.02 |
| 56 | button disabled 속성 | 2015.05.02 |
| 55 | reset 방법 모음 | 2014.11.28 |
| > | word-break | 2014.11.27 |
| 53 | text-transform | 2014.11.21 |
| 52 | ime-mode 입력폼의 한영전환 지정하기 | 2014.11.14 |