- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
display:none 은 화면에서 엘리먼트를 없애는 것이다.
브라우저가 렌더링 하지 않는다. 따라서 이 속성을 적절히 활용하면 로딩속도를 빠르게 할 수 있다.
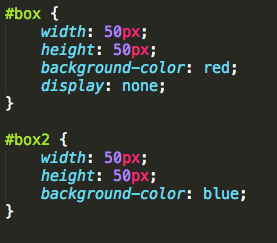
css 는 아래와 같다.

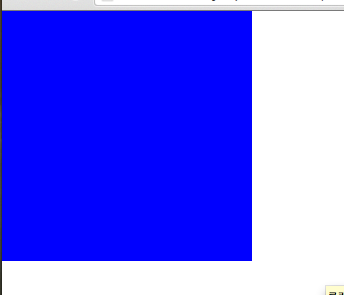
결과는 다음과 같다.
빨강색 사각형이 없어진 것을 볼 수 있다. 그리고 그 자리를 파랑색 사각형이 메꾸고 있다. 아예 없어져 버리기 때문에 사각형이 올라오는 것이다.
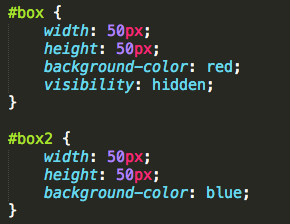
이와 비교해 visibility: hidden 을 비교해보자

display:none 을 visibility: hidden 으로 아래와 같이 바꾸자

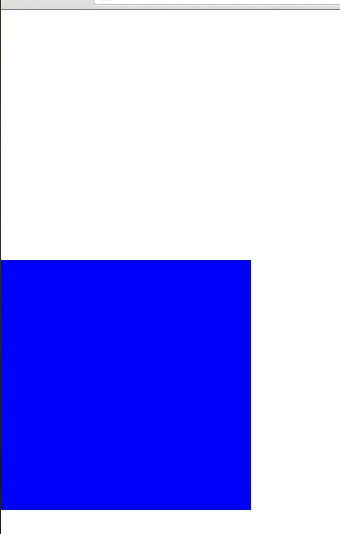
파랑색 사각형이 내려간 것을 볼 수 있다.

즉, 빨강색 사각형은 시야에서만 안보일 뿐, 그 자리에 존재하긴 하는 것이다.
레이아웃에 영향을 미치고 완전히 없어지는 것이 아니다.
두 차이를 알고 상황에 맞게 잘 활용하도록 하자
- [2014/11/07] 게시판 목록에서 제목항목 자동 ...로 말줄임 ()
댓글 0
댓글 쓰기 권한이 없습니다.
| 51 | accesskey | 2014.11.14 |
| 50 | Caption을 제어하는 방식을 | 2014.11.11 |
| > | display:none과 visibility: hidden | 2014.11.11 |
| 48 | [tip]ie7에서 caption 인식 밀리는 현상 발생 | 2014.11.11 |
| 47 | 게시판 목록에서 제목항목 자동 ...로 말줄임 | 2014.11.07 |
| 46 | li의 list style type | 2014.11.06 |
| 45 | box-sizing | 2014.11.05 |
| 44 | Cufon 사용방법 | 2014.07.01 |
| 43 | font:11px/18px | 2014.06.23 |
| 42 | temp | 2014.06.20 |
| 41 | 파일 | 2014.06.20 |
| 40 | CSS 폰트 단위 | 2013.09.02 |
| 39 | CSS 선택자 형식(CSS Selector) | 2013.08.02 |
| 38 | CSS3로 그라데이션 이미지 만들기 | 2013.08.02 |
| 37 | text-shadow 크로스브라우징 | 2013.02.25 |
| 36 | 브라우저별 CSS | 2013.02.25 |
| 35 | 그라데이션 주기 | 2012.08.06 |
| 34 | Image Sprite 기법이란 무엇입니까? | 2013.08.02 |
| 33 | IR(Image Replacement) 기법이란 무엇입니까? | 2013.08.02 |
| 32 | 이미지에 포함된 텍스트의 양이 너무 많을때 | 2013.08.02 |