- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
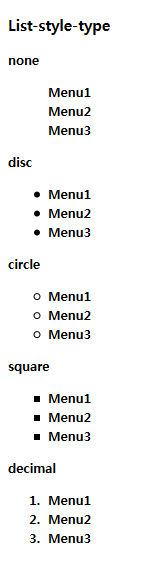
list-style-type의 속성에 사용될수 있는 값은 nond / disc / circle / square / decimal... 이 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>List-style-type</title>
<style type="text/css">
body {font-weight:bold;font-size:13px; font-family:"맑은 고딕","돋움",Dotum,sans-serif;}
.none {list-style-type:none;}
.disc {list-style-type:disc;}
.circle {list-style-type:circle;}
.square {list-style-type:square;}
.decimal {list-style-type:decimal;}
</style>
</head>
<body>
<h3>List-style-type</h3>
<p> none
<ul class="none">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
<p> disc
<ul class="disc">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
<p> circle
<ul class="circle">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
<p> square
<ul class="square">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
<p> decimal
<ul class="decimal">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
</body>
</html>
<결과보기>

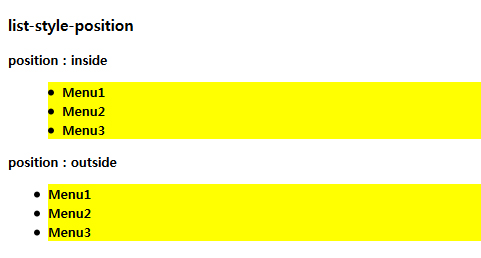
list-style-position : 목록 마커의 위치 지정
list-style-position : inside - 목록 안쪽
list-style-position : outside - 목록 바깥쪽
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>list-style-position</title>
<style type="text/css">
body {font-weight:bold;font-size:13px; font-family:"맑은 고딕","돋움",Dotum,sans-serif;}
li {background-color:yellow;} /*위치를 확인하기 위해 백그라운드 지정 */
.inside {list-style-position : inside;}
.outside {list-style-position : outside;}
</style>
</head>
<body>
<h3>list-style-position</h3>
<p> position : inside
<ul class="inside">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
<p> position : outside
<ul class="outside">
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</p>
</body>
</html>
list-style-position : 목록 마커의 위치 지정
list-style-position : inside - 목록 안쪽 list-style-position : outside - 목록 바깥쪽
<결과보기>
|
댓글 쓰기 권한이 없습니다.
| 51 | accesskey | 2014.11.14 |
| 50 | Caption을 제어하는 방식을 | 2014.11.11 |
| 49 | display:none과 visibility: hidden | 2014.11.11 |
| 48 | [tip]ie7에서 caption 인식 밀리는 현상 발생 | 2014.11.11 |
| 47 | 게시판 목록에서 제목항목 자동 ...로 말줄임 | 2014.11.07 |
| > | li의 list style type | 2014.11.06 |
| 45 | box-sizing | 2014.11.05 |
| 44 | Cufon 사용방법 | 2014.07.01 |
| 43 | font:11px/18px | 2014.06.23 |
| 42 | temp | 2014.06.20 |
| 41 | 파일 | 2014.06.20 |
| 40 | CSS 폰트 단위 | 2013.09.02 |
| 39 | CSS 선택자 형식(CSS Selector) | 2013.08.02 |
| 38 | CSS3로 그라데이션 이미지 만들기 | 2013.08.02 |
| 37 | text-shadow 크로스브라우징 | 2013.02.25 |
| 36 | 브라우저별 CSS | 2013.02.25 |
| 35 | 그라데이션 주기 | 2012.08.06 |
| 34 | Image Sprite 기법이란 무엇입니까? | 2013.08.02 |
| 33 | IR(Image Replacement) 기법이란 무엇입니까? | 2013.08.02 |
| 32 | 이미지에 포함된 텍스트의 양이 너무 많을때 | 2013.08.02 |