- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
댓글 0
댓글 쓰기 권한이 없습니다.
| 20 | Modernizr - 브라우저 기능검사 | 2017.05.29 |
| 19 | 화면 깜빡임(FOUC) 문제해결 | 2017.05.29 |
| 18 | HTML5 브라우저 파편화를 최소화해주는 폴리필(POLYFILL)이란? | 2017.02.08 |
| 17 | 인라인 코딩 사이에 개행으로인한 공백 없애기 | 2017.02.08 |
| 16 | opacity | 2016.05.30 |
| 15 | background-size: cover | 2016.05.27 |
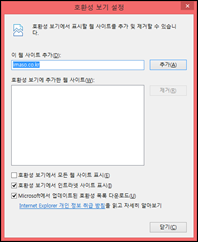
| > | [IE] IE의 호환성보기 설정하기 | 2016.05.13 |
| 13 | 크로스브라우징 | 2016.02.04 |
| 12 | IE6 버그 정리 | 2016.02.04 |
| 11 | 브라우저별 핵 | 2015.05.02 |
| 10 | css3의 브라우저 접두어 | 2015.05.02 |
| 9 | Caption을 제어하는 방식을 | 2014.11.11 |
| 8 | [tip]ie7에서 caption 인식 밀리는 현상 발생 | 2014.11.11 |
| 7 | text-shadow 크로스브라우징 | 2013.02.25 |
| 6 | 브라우저별 CSS | 2013.02.25 |
| 5 | 이미지에 포함된 텍스트의 양이 너무 많을때 | 2013.08.02 |
| 4 | 브라우저별 셀렉터 옵션 검색하기 | 2013.08.02 |
| 3 | ie6, ie7 display:inline-block 버그 | 2013.08.02 |
| 2 | 크로스브라우징 팁 | 2013.08.02 |
| 1 | PNG-24를 배경으로만 사용하려는 경우의 CSS Hack | 2013.08.02 |