- 전체(96)
- jquery(8)
- markup(28)
- sass(10)
- Source(12)
- Photoshop(8)
- website link(4)
- web zine(2)
- lecture(9)
- web accessibility(3)
- color(2)
- etc(7)
-

sass jsdelivr https://www.jsdelivr.com/osscdn#/semantic-ui -

sass SMACSS, BEM, OOCSS http://wit.nts-corp.com/2015/04/16/3538 -

sass OOCSS(객체 지향 CSS)와 Sass를 결합하는 것이 최고의 CSS 코딩 방법이다(OOCSS + Sass = The best way to CSS) https://mytory.net/archives/8986 -

sass OOCSS https://ianstormtaylor.com/oocss-plus-sass-is-the-best-way-to-css -

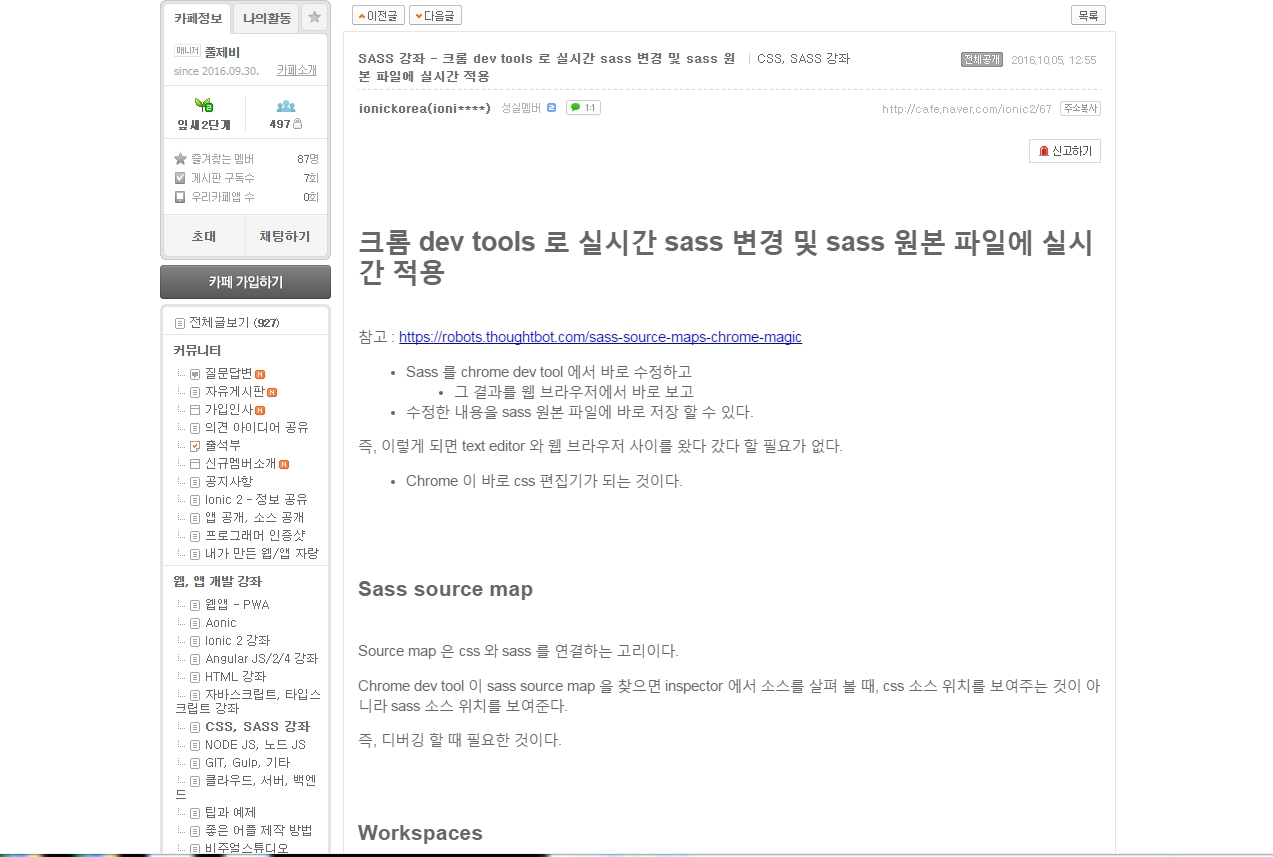
sass 크롬 dev tools 로 실시간 sass 변경 및 sass 원본 파일에 실시간 적용 http://cafe.naver.com/ionic2/67 -

sass Sass Source Maps + Chrome = Magic https://robots.thoughtbot.com/sass-source-maps-chrome-magic -

sass-mixins http://coderesponsible.com/useful-sass-mixins/ -

Sass Mixins https://web-design-weekly.com/2013/05/12/handy-sass-mixins/ -

Sass Script https://www.sitepoint.com/sass-3-4-is-out/ -

sass Sass 가이드라인 https://sass-guidelin.es/ko/