- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
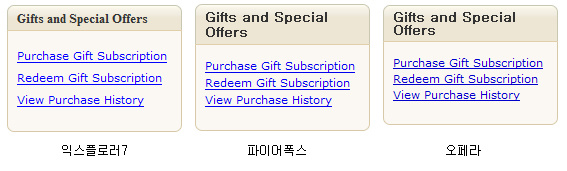
라운드형 박스_가로 고정
2012.07.04 17:45:07

<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8"/> <title>라운드형
박스디자인</title> <style>
.box {width: 175px;background: url(images/roundBox/bg_01.gif) repeat-y bottom left; } .box h3 { margin: 0;padding: 6px 8px 4px 10px;font-size: 80%;color: #333;border-bottom: 1px solid #E0CFAB;background: url(images/roundBox/roundBox_01.gif) no-repeat top left; position:relative; } .box ul
{margin:
0;padding: 14px 10px 14px 10px;list-style: none;} .box li
{margin:
0 0 3px;padding: 0; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:70%;} .visual
{background:
url(images/roundBox/roundBox_03.gif) no-repeat top left; width: 175px; height:7px; line-height:0px; padding:0px; margin:0px;} </style>
</head>
<body>
<div class="box"> <h3>Gifts and Special Offers</h3> <ul> <li><a href="/purchase/">Purchase Gift
Subscription</a></li> <li><a href="/redeem/">Redeem Gift
Subscription</a></li> <li><a href="/view/">View Purchase
History</a></li> </ul> <div class="visual"></div>
</div> </body>
댓글 0
댓글 쓰기 권한이 없습니다.
| > | 라운드형 박스_가로 고정 | 2013.08.02 |