- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
div + layout (liquid layout)
>div를 이용하여 float 으로 레이아웃을 만드는 기본순서<
| id부여 > 가로,세로사이즈 지정 > float |
div로 레이아웃을 만드는 방법은 xhtml 표준코딩 방법이기는 하지만, 완벽하다고는 할수 없다. 여기에서는 레이아웃의 종류를 알아보고, 사이트에 적당한 방법을 선택하여 사용하여야 할것이다.
- liquid layout (디자인적 측면)
- liquid layout (정보전달 측면)
- frozen layout
- jello layout
- position
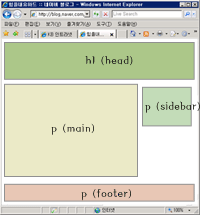
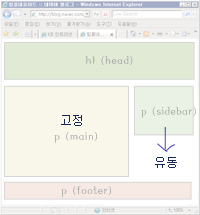
| 1. liquid layout(디자인적측면) | |
 |
 |
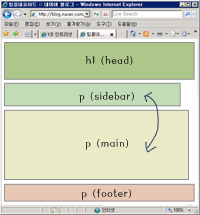
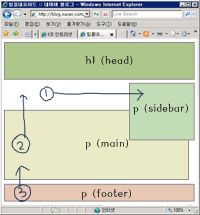
| head ->sidebar -> main -> footer로 바꾼다. 이유는 sidebar 가 오른쪽으로 밀려날때 다음에 오는 엘리먼트들이 위쪽으로 올라와야 하기 때문이다. | 순서를 바꾼후 sidebar의 가로 사이즈를 지정하고, float:right를 사용해 sidebar를 오른쪽으로 밀어준다. 아래쪽의 main 과 footer 부분이 자동으로 올라오게 된다. |
 |
 |
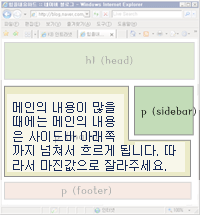
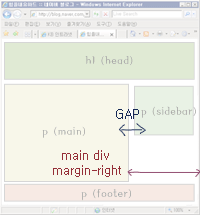
이때 main의 내용이 sidebar의 길이보다 길때에는 sidebar의 아래쪽까지 넘쳐서 흐르게 됩니다. 이때는 main div 의 margin-right 로 영역을 제한할수 있습니다. 마진값은 sidebar의 컨텐츠영역(컨텐츠+마진+보더+패딩) 이며, 좀더 크게 주면 두개의 div 사이에 간격이 생겨 시각적으로 분리효과를 줄수 있습니다. |
|
 |
 |
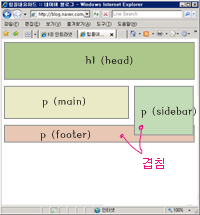
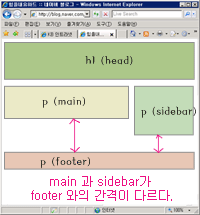
| 경우의 수) main div의 내용이 sidebar의 내용보다 작을때 sidebar와 footer의 겹칩문제는 footer div에 clear:right로 footer 오른쪽에는 아무것도 오지 못하게 하는 방법이 있다. | footer div에 clear:right를 주어 밀어내면 main과 sidebar가 footer와의 간격이 달라진다. 이부분을 해결할수 있는 방법은 없어서 편법으로 해결한다고 한다. |
 |
 |
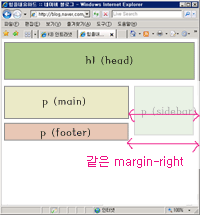
| footer div에도 main div처럼 margin-right를 주어 처리한다. | |
 |
|
이방식의 단점은 div 순서의 변경으로 스크린 리더같은 프로그램에서 main 내용보다 sidebar의 내용을 먼저 읽어주게 되는 것이다.
그렇다고 순서변경을 하지 않고, main div 에 width를 고정사이즈로 주고, float:left를 주게 되면, 메인의 내용이 브라우져의 크기에 따라 확장이 되지 않는다.
따라서 디자인적 측면에서는 sidebar를 고정사이즈로 주면서, float:right로 쓰는것이 맞다고 보여진다.
2. liquid layout (정보전달 측면)
앞서 디자인적 측면의 레이아웃의 단점은 (main 내용보다 sidebar의 내용이 먼저 나옴) 간과할수 없는 부분중의 하니이다.
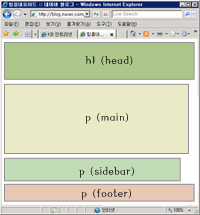
따라서 정보전달 측면에서는 main내용이 먼저 나오고, sidebar의 내용이 뒤에 나오는 방법을 택할것이다.
|
다시 코딩의 순서를 main -> sidebar 로 수정하겠습니다. |
|
|
# main {width:420;float:left;margin-right:10px;} #sidebar {margin-left:470px;} #footer {clear:left;} |
 |
이 방식의 단점은 앞서 제기되었던 바와 같이 main은 고정값을 가지고, sidebar는 유동적으로 커지거나 작아지는 단점이 있습니다.
따라서 디자인적 측면보다 개인적으로 사용을 더 지양하게 되는 방식입니다.
3. liquid layout -float 두번사용
사용예1) sidebar의 속성지정
#main { width:66%;float:left; }
#sidebar { float:right; width:30%; }
#footer { clear:both; }
사용예2) sidebar의 속성 지정 안함
#main { width:60%; float:left;margin-right:6% }
#footer { clear:both; }
=================================================================================================================
div + layout ( frozen , jello )
3. frozen layout
앞 서 liquid layout 는 브라우저의 너비를 조정함에 따라 확장해서 채워지는 유연한 레이아웃 이었습니다. 이번에는 엘리먼트를 잠궈 페이지를 고정된 상태로 만들어 윈도우가 팽창함에 의해 발생되는 문제를 피할수 있는 고정 레이아웃에 대해 공부합니다.
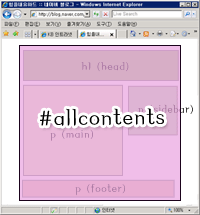
모든 컨텐츠를 allcontents 라는 div안에 넣어줍니다. #allcontents { width:800px; } |
|
이 방식은 브라우져가 확장될때 컨텐츠의 영역이 전혀 확장이 되지않는다는 장점이자 단점이 존재합니다. 따라서 고정시키고자 하는 목적으로 사용됩니다.
여기에서 allcontents는 왼쪽정렬이 기본입니다. 중앙정렬을 사용하기 위해서는 아래 jello layout 을 사용합니다.
frozen layout 상태에서 margin값만 추가하도록 하겠습니다. #allcontents {width:800px; margin-left:auto;margin-right:auto;} |
|
이 방식은 브라우져가 확장될때 컨텐츠가 항상 중앙에 오게 됩니다.
제대로 정리가 되었는지 확인을 해봐야 겠지만 저는 블록순서는 main -> sidebar로 쓰고 main에 width 와 float 을 사용하고 footer에는 clear을 사용할것 같습니다.
div + layout ( position)
positon1)static
postion의 기본값 static 입니다. 일반적인 문서 흐름에서 브라우져가 결정한 위치에 있으며, float속송을 사용할수 있습니다.
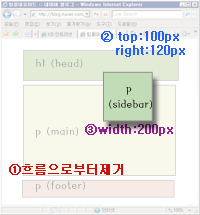
positon2) absolute 절대적 포지셔닝은 엘리먼트가 위치를 잡을때 흐름으로 부터 완전히 제거가 됩니다. 그다음 위치값으로 이동이 되고 너비만큼 영역을 잡게 됩니다. 절대적 포지셔닝은 두개이상의 엘리먼트가 겹치더라도 다른 엘리먼트에 영향을 주지 않습니다. 겹쳐진 두개이상의 엘리먼트는 z-index값으로 조정할수 있습니다. absolute 는 float 속성을 사용할수 없습니다. 그야말로 흐름으로부터 제거가 되었다는 증거입니다. |
|
이제까지 살펴본 liquid 나 jello 레이아웃의 특징을 다시 한번 짚어보면 liquid는 콘텐츠 순서가 바뀌는 대신 확장이 가능했습니다(main).
jello 레이아웃은 콘텐츠 순서는 바뀌지 않치만 확장이 가능하지 않았습니다.(중앙정렬,고정크기)
지금 본 absolute를 이용하면 콘텐츠 순서를 바꾸지 않고 확장이 가능하게(main)할수 있습니다.
side를 absolute 위치로 주고 위치를 오른쪽으로 주는 방법이죠.(position:
Q. 완벽한가요??
A. 아니오. 브라우져가 넓혀졌을때 sidebar 와 footer 이 겹치는 군요. 이때 sidebar를 absolute로 주었기 때문에 float는 사용하지 못합니다. 따라서 liquid 레이아웃에 사용했던 방식대로 footer에도 margin-right를 sidebar 만큼 주어보세요.
Q.완벽한가요??
A.아마도,,,지금의 지식수준으로는..
positon3) fixed
absolute 가 절대적 위치라면 fixed는 고정된 위치입니다.
이는 스크롤바에 전혀 영향을 받지 않는다고 쉽게 생각하시면 됩니다. 단 ie6.0이전버젼에서는 지원을 하지 않습니다.
positon4) relative
absolute 나 fixed는 브라우져의 위치로 부터 시작이 된다면 relative는 특정 엘리먼트로 부터 위치가 시작됩니다.
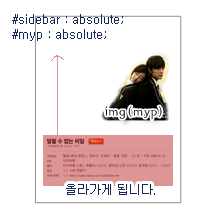
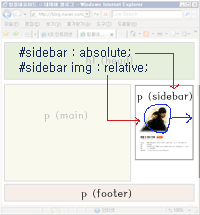
| 만약 sidebar 안에 이미지를 현재 위치에서 100px 오른쪽으로 이동을 하고자 한다면, sidebar는 absolute로 위치를 잡고 이미지는 relative로 위치를 설정하게 됩니다 | 만약 이미지를 absolute로 설정한다면 sidebar에서 이미지가 빠져나와 버리기 때문에 그 공간에 아래쪽 텍스트나 글자가 올라오게 됩니다.(흐름) |
 |
|
이것을 막기위해 relative를 사용하게 되는 것이죠.
[출처] http://blog.naver.com/fbsuna/49568168
댓글 쓰기 권한이 없습니다.
| 11 | 웹접근성 | 2017.03.14 |
| 10 | 웹접근성 지침 | 2016.05.18 |
| 9 | Image Sprite 기법이란 무엇입니까? | 2013.08.02 |
| 8 | IR(Image Replacement) 기법이란 무엇입니까? | 2013.08.02 |
| 7 | CSS 박스 모델 | 2013.08.02 |
| > | div + layout (liquid layout) | 2010.06.08 |
| 5 | div는 무엇일까? 어떻게 사용해야 할까? | 2010.06.07 |
| 4 | DIV를 이용하여 페이지의 특정 부분만 인쇄하는 방법 | 2010.06.07 |
| 3 | div 정렬 | 2010.06.07 |
| 2 | DIV 스크롤바 & 속성 | 2010.04.05 |
| 1 | DIV와 CSS를 이용한 웹 표준코딩의 장점 | 2009.09.09 |