- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
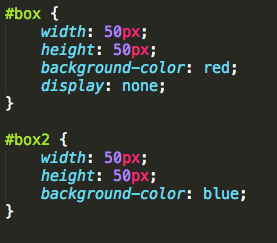
display:none 은 화면에서 엘리먼트를 없애는 것이다.
브라우저가 렌더링 하지 않는다. 따라서 이 속성을 적절히 활용하면 로딩속도를 빠르게 할 수 있다.
css 는 아래와 같다.

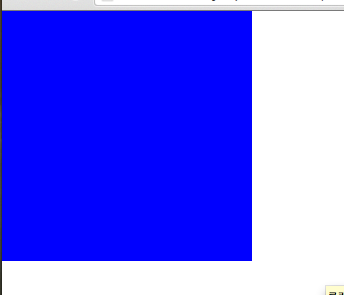
결과는 다음과 같다.
빨강색 사각형이 없어진 것을 볼 수 있다. 그리고 그 자리를 파랑색 사각형이 메꾸고 있다. 아예 없어져 버리기 때문에 사각형이 올라오는 것이다.
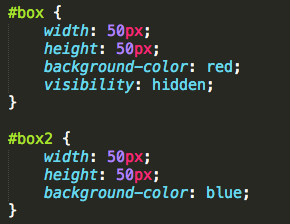
이와 비교해 visibility: hidden 을 비교해보자

display:none 을 visibility: hidden 으로 아래와 같이 바꾸자

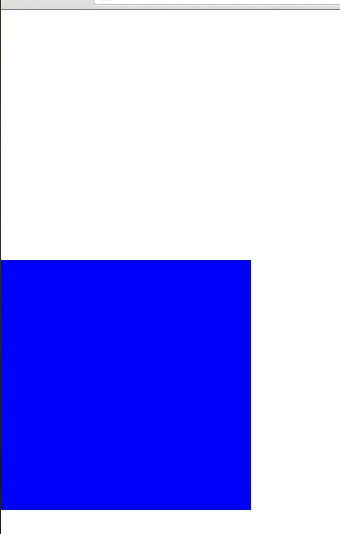
파랑색 사각형이 내려간 것을 볼 수 있다.

즉, 빨강색 사각형은 시야에서만 안보일 뿐, 그 자리에 존재하긴 하는 것이다.
레이아웃에 영향을 미치고 완전히 없어지는 것이 아니다.
두 차이를 알고 상황에 맞게 잘 활용하도록 하자
- [2014/11/07] 게시판 목록에서 제목항목 자동 ...로 말줄임 ()
댓글 0
댓글 쓰기 권한이 없습니다.
| 23 | tooltip | 2017.03.14 |
| 22 | css3로 슬라이드 만들기 | 2017.03.14 |
| 21 | 말줄임 | 2016.05.27 |
| 20 | CSS transition 이해하기 | 2016.02.04 |
| 19 | CSS3애니메이션 툴 Sencha Animator | 2015.10.15 |
| 18 | reset 방법 모음 | 2014.11.28 |
| 17 | word-break | 2014.11.27 |
| 16 | text-transform | 2014.11.21 |
| > | display:none과 visibility: hidden | 2014.11.11 |
| 14 | 게시판 목록에서 제목항목 자동 ...로 말줄임 | 2014.11.07 |
| 13 | li의 list style type | 2014.11.06 |
| 12 | box-sizing | 2014.11.05 |
| 11 | font:11px/18px | 2014.06.23 |
| 10 | temp | 2014.06.20 |
| 9 | 파일 | 2014.06.20 |
| 8 | CSS 폰트 단위 | 2013.09.02 |
| 7 | CSS 선택자 형식(CSS Selector) | 2013.08.02 |
| 6 | CSS3로 그라데이션 이미지 만들기 | 2013.08.02 |
| 5 | 그라데이션 주기 | 2012.08.06 |
| 4 | CSS로 가변폭의 컨텐츠를 가운데 정렬하기 | 2013.08.02 |