| 10 | Android sdk 번호(Api level)와 버전 정리 | 2017.02.08 |
| 9 | 모바일 디자인 가이드 | 2016.07.12 |
| 8 | 팝업 내용에 맞게 사이즈 조절 | 2016.07.11 |
| 7 | 아이폰 Web App 만들기 | 2016.07.04 |
| 6 | 반응형 웹과 모바일 퍼스트 | 2016.02.02 |
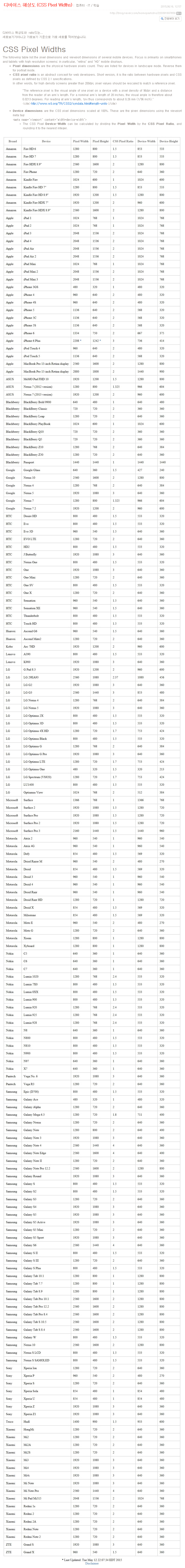
| > | 디바이스 해상도 1 | 2015.11.06 |
| 4 | device-pixel-ratio 계산법(-webkit-min-device-pixel-ratio)와 ppi | 2015.11.06 |
| 3 | CSS3 media 쿼리로 브라우져 해상도별 지원 | 2013.08.06 |
| 2 | 모바일 웹 해상도 | 2012.07.11 |
| 1 | 모바일 해상도 | 2012.07.11 |

http://uxcss.com/wp/index.php/archives/60
디바이스
해상도
css pixel ratio
디바이스
갤럭시 노트4
2560
1440
2
1280
720
삼성 갤러시 노트 엣지
2560
[1440+160](Quad HD+)
2
1280
720