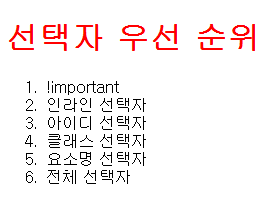
선택자 우선 순위
- !important
- 인라인 선택자
- 아이디 선택자
- 클래스 선택자
- 요소명 선택자
- 전체 선택자
같은 선택자일 경우 아래에 나온 선택자가 적용된다.
선택자의 작성 순위와 관계없이 우선 순위가 높은 것이 먼저 적용된다.
ex)
<style type="text/css">
h1{color:blue}
h1{color:red}
</style>아래쪽 CSS가 적용되어 red로 출력
<style type="text/css">
#iptxt{color:green}
</style>
<h1 id="iptxt">선택자 우선 순위</h1>
<style type="text/css">
#iptxt{color:green}
.ctxt{color:yellow}
</style>
<h1 id="iptxt" class="ctxt">선택자 우선 순위</h1>
id와 class 모두 적용됐을 경우 우선 순위가 높은 아이디 선택자가 적용된다.

<style type="text/css">
#iptxt{color:green}
.ctxt{color:yellow}
h1{color:orange!important}
</style>
</head>
<body>
<h1 id="iptxt" class="ctxt">선택자 우선 순위</h1>선택자 우선순위가 낮더라도 !important를 넣어주면 다른 선택자보다 우선 순위로 적용된다.
system font
os 운영체제가 설치되면 자동으로 설치 되는 폰트
graphic font
따로 설치해야 하는 폰트
Sans-serif
고딕체
굴림, 돋움, 맑은 고딕,
Arial,verdana,tahoma, helvetica,
serif
명조체
font-size
pc - 12px
mobile - 13~14px
font-size:100%
기본 글꼴사이즈를 기본으로해서 % 적용
ex) font-size:300%; -> 12px 의 3배 36px
font-size:3em -> 나타내고자하는 글씨크기 나우기 기본폰트(36px/12px=3em)
em은 가변성 기본폰트 사이즈에 따라 크기 바뀜
12px=0.75(12/16)
font-weight:bold,normal
font-sytle:italic, normal
font-variant: small-caps 작은 대문자를 표현할 수 있다.
line-height: 줄간격
line-height:24px
다음행과의 간격 높이가 24px
글짜의 위로 6px, 아래로 6px이 떨어지게 된다
font:italic small-caps bold 12px/13px gulim,"굴림",dotum,"돋움",malgun gothic,",맑은고딕",sans-serif}
font:[font-weight,font-style,font-variant]->[font-size/line-height]->[ont-family] 순으로 작성한다.
글자 크기와 글꼴은 결코 생략할 수 없다.
댓글 쓰기 권한이 없습니다.