에디터플러스 기본설정하기
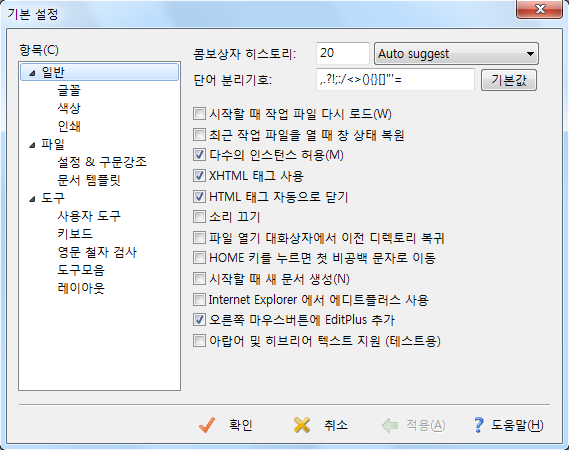
XHTML 설정
XHTML 태그 사용을 체크해준다.
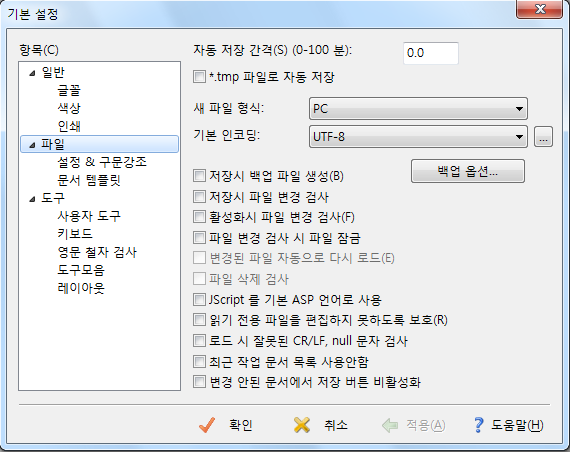
UTF-8 방식 설정
파일클릭 기본 인코딩을 UTF-8로 설정해준다.
저장시 백업파일생성, 저장시 파일변경 검사등의 체크되어있는 부분을 해제해준다.

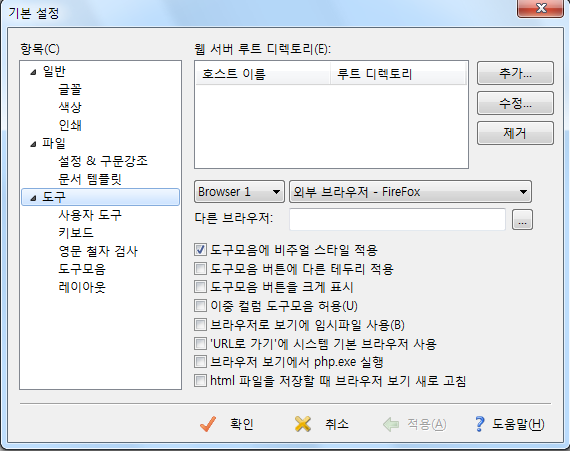
브라우저 설정
도구클릭>
Browser1을 외부브라우저 - FireFox
Browser2을 외부브라우저 - chrome
Browser1을 외부브라우저 - explorer
로 설정한다.

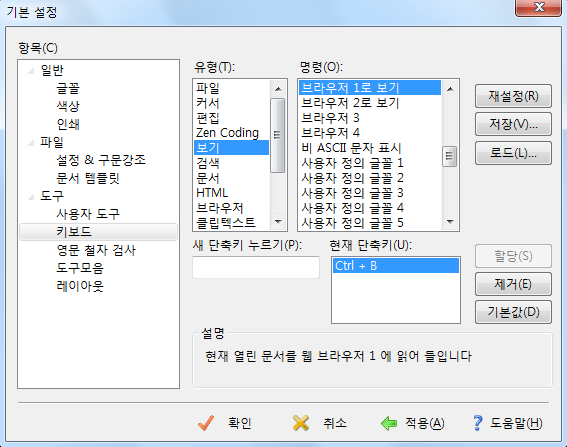
브라우저 단축키 설정
키보드>보기>브라우저 1로보기 클릭
새단축키 누르기에 ctrl+b 로 설정>할당버튼 클릭한다.
브라우저 2로보기 클릭
새단축키 누르기에 ctrl+alt+b 로 설정>할당버튼 클릭한다.
브라우저 3로보기 클릭
새단축키 누르기에 ctrl+shift+b 로 설정>할당버튼 클릭한다.

안내기호표시
메뉴>보기>공백문자>탭기호,공백기호를 체크해준다.
메뉴>보기>코드생략을 체크해준다. (엘리먼트에 따라 코드를 줄여줄수 있다)
탭과 들여쓰기 설정
에디터플러스 단축키
Ctrl+j 문장복사
Ctrl+z 뒤로가기
Ctrl+y 앞으로가기
-------------------------------------------------------------------------------------------------------------
XHTML 기본 템플릿 생성
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
- 확장성을 주기위해 선언. lang="ko" xml:lang="ko" 접근성에 맞춰 언어 설정 html5에서는 선언해주지 않음
<head>
<meta name="generator" content="editplus" />
- 문서 개발프로그램 표시
<meta name="author" content="" />
- 저작권표시
<meta name="keywords" content="직업전문학교,컴퓨터교육,웹표준" />
- 검색어. 포탈시이트에서 검색할 수 있도록 검색어 설정
<meta name="description" content="" />
- 사이트에 관한 설명
- meta 테그는 한문장으로 이루어져 있음
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
- utf-8 형식 설정
<title> new document </title>
- 사이트 제목 제목 앞뒤로 한칸씩 띄워서 작성한다 ex하위버전에서 버그
- meta ->title 순으로 ex하위버전에러
</head>
<body>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="직업전문학교,컴퓨터교육,웹표준" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title> new document </title>
</head>
<body>
</body>
</html>-------------------------------------------------------------------------------------------------------------
블록요소
블록요소는 텍스와 인라인요소 포함될 수 있다.
블록요소는 블록요소를 포함할 수 없지만 예외인 경우가 있다.
너비 속성값은 100%를 가지고 있다
ex) <h1>블럭요소<p>...</p></h1> (X)
인라인요소
줄바꿈속성이 들어가 있지않다.
블럭요소안에 인라인요소 포함, 인라인요소안에 인라인 요소 포함 가능
인라인요소 안에 블럭요소 포함할 수 없다.
block-level elements
|
p |
단락을 나눌때 쓰는 태그 줄바꿈을 가지고 있다 |
h1~h6 |
타이틀 한파일안에 중복해서 나올 수 있다. |
ul |
|
|
ol |
pre |
dl |
|||
|
div |
noscript |
blockquote |
인용문구 <BLOCKQUOTE>텍스트</BLOCKQUOTE> | ||
|
form |
hr |
컨텐츠의 영역을 구분짓기 위해서 사용 |
table |
| |
|
fieldset |
address |
<adress> 주소 </adress> 주소정보가 들어가 있는 태그 블럭요소 포함할 수 없음. <adress></adress> 안에 <p></p>태그가 들어갈 수 있다. (xhtml에서는 허용) |
|
|
inline-level elements
|
br |
줄바꿈 |
img | a | ||
| span | q | 인용문구 | samp |
컴퓨터 프로그램 샘플 출력을 표시하기 위해 사용 | |
| kbd | 사용자 입력을 정의할 때 사용(컴퓨터 프로그램) 브라우저의 가본 모노타입 글꼴로 표시 |
var | 수학식 및 프로그램에서 변수를 나타낼 때 사용 | cite | 참조등의 정보를 표현할때 사용 |
| abbr | 일부의 텍스트를 생략어로 정의하는데 사용 IE6이하버전에서는 사용안됨 |
acronym | 한단어로 발름되는 약어를 표시 HTML5에서는 지원하지않음 |
script | |
| map | sub | 아래첨자 |
sup |
윗첨자 | |
| bdo | 텍스트의 읽어오는 방향을 정의할때 사용 |
label | input | ||
| select | object | textarea | |||
| button |

<em></em>
글자 강조 - html5 주간적인 강조
<strong></strong>
em보다 강한 강조 - html5 객관적인 강조
댓글 쓰기 권한이 없습니다.