- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
CSS 박스 모델
2010.06.15 10:06:38
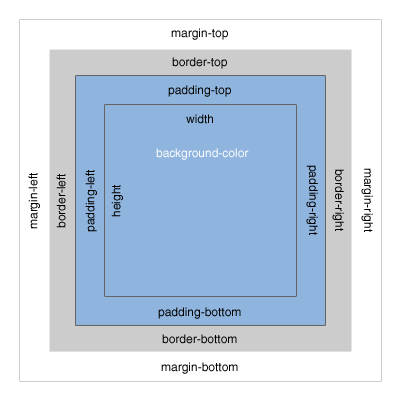
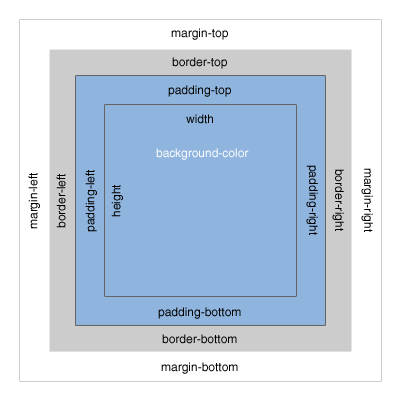
CSS에서는 하나의 엘리먼트를 하나의 박스 모양으로 생각합니다. 이해를
돕기 위해 다음 그림을 보면서 설명하겠습니다.


이미지 출처 : www.mandalatv.net/
itp/drivebys/css/
위 그림을 보면 하나의 박스는 가장 안쪽에서부터 바깥쪽으로 content, padding,
border, margin 영역으로 이루어져 있음을 알 수 있습니다. content 영역은 말 그대로 해당 엘리먼트의 내용(글자, 이미지 등)이
들어가는 영역입니다. border는 해당 엘리먼트의 테두리 선을 나타내는 것이고, 이 border와 content 사이의 공간이 padding
영역입니다. 가장 바깥쪽의 margin은 여백을 나타내는 것으로서 다른 박스들과 얼마만큼의 간격(빈공간)을 둘 것인지를 결정합니다.
주의할 점은 엘리먼트의 width와 height는 content 영역의 너비와 높이만을
나타내고, 실제 이 엘리먼트에 대한 박스의 크기는 content의 크기에 padding, border 영역의 크기를 더한 것이 된다는 것입니다.
만약 위와 같이 div1에 width, padding, border를 설정해주었다면 이
div1에 대한 박스의 width는 다음과 같이 계산됩니다.
box의 width = (content의 width) + (좌측 padding) +
(우측 padding) + (좌측 border) + (우측 border)
= 300 + 10 + 10 + 2 + 2 = 324px
즉, 위의 상황에서 이 엘리먼트의 border까지 포함한 전체 width를 300px로
잡고 싶다면 width를 300px가 아니라 300 - 10 - 10 - 2 - 2 = 276px로 해주어야 합니다. (옛날 버전의 익스플로러의
경우에는 box의 width를 계산하는 방식이 위와 다른데, w3에서 권고하는 계산법은 위의 방법이 맞습니다. 대부분의 브라우져가 위의 방법으로
box의 width를 계산하고 있구요.)
다음 글에서는 이번 글에서 배운 박스 모델을 머릿속에 잘 집어넣어놓고 실제로 웹 페이지의
레이아웃을 잡는 방법에 대해서 알아보겠습니다.
댓글 0
댓글 쓰기 권한이 없습니다.
| 31 | 브라우저별 셀렉터 옵션 검색하기 | 2013.08.02 |
| 30 | CSS로 가변폭의 컨텐츠를 가운데 정렬하기 | 2013.08.02 |
| 29 | ie6, ie7 display:inline-block 버그 | 2013.08.02 |
| 28 | float:left 가로메뉴 | 2013.08.02 |
| 27 | 크로스브라우징 팁 | 2013.08.02 |
| 26 | PNG-24를 배경으로만 사용하려는 경우의 CSS Hack | 2013.08.02 |
| 25 | 블록 레벨 요소와 인라인 요소 | 2013.08.02 |
| 24 | 라운드형 박스_가로 고정 | 2013.08.02 |
| 23 | HTML 적용되는 CSS 속성 | 2013.08.02 |
| 22 | float 속성의 이해와 웹 페이지 레이아웃 잡기 | 2013.08.02 |
| > | CSS 박스 모델 | 2013.08.02 |
| 20 | CSS를 구조화하라 | 2010.06.15 |
| 19 | div + layout (liquid layout) | 2010.06.08 |
| 18 | div는 무엇일까? 어떻게 사용해야 할까? | 2010.06.07 |
| 17 | DIV를 이용하여 페이지의 특정 부분만 인쇄하는 방법 | 2010.06.07 |
| 16 | div 정렬 | 2010.06.07 |
| 15 | DIV 스크롤바 & 속성 | 2010.04.05 |
| 14 | 웹표준코딩_height 100% | 2010.04.09 |
| 13 | 테이블과 웹표준으로 코딩한 탭메뉴 | 2010.04.09 |
| 12 | 익스플로러에 드림위버를 기본 편집기로 만들기 | 2009.09.09 |