- 전체(91)
- html5(1)
- web accessibility(11)
- Cross Browsing(20)
- html basic(7)
- css basic(23)
- meta(2)
- form(12)
- table(2)
- menu(2)
- box(1)
- button(1)
- font(1)
- etc(8)
- CSS 애니메이션
댓글 0
댓글 쓰기 권한이 없습니다.
| 71 | 웹접근성 지침 | 2016.05.18 |
| 70 | table colgroup | 2016.05.16 |
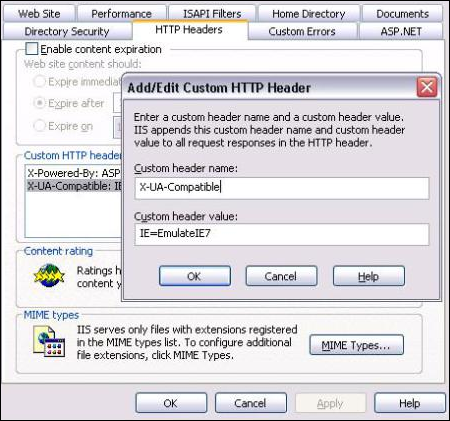
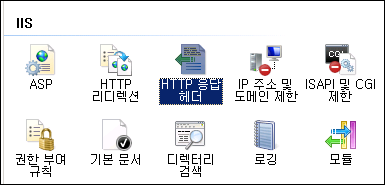
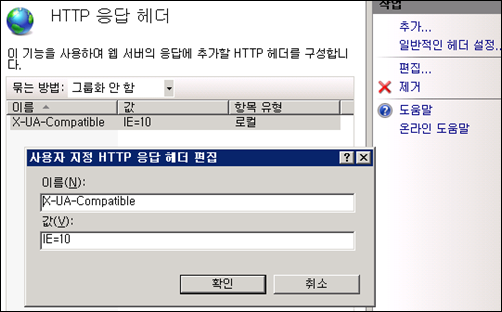
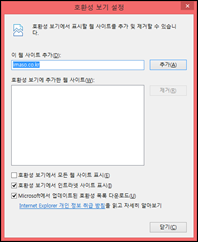
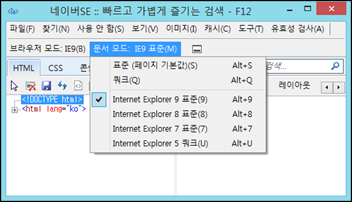
| > | [IE] IE의 호환성보기 설정하기 | 2016.05.13 |
| 68 | 크로스브라우징 | 2016.02.04 |
| 67 | IE6 버그 정리 | 2016.02.04 |
| 66 | CSS transition 이해하기 | 2016.02.04 |
| 65 | 버튼라이이브러리(bootstrap) | 2015.10.19 |
| 64 | CSS3애니메이션 툴 Sencha Animator | 2015.10.15 |
| 63 | sss | 2015.09.16 |
| 62 | 폰트사이즈 계산 | 2015.09.16 |
| 61 | html 특수문자 | 2015.08.18 |
| 60 | 브라우저별 핵 | 2015.05.02 |
| 59 | css3의 브라우저 접두어 | 2015.05.02 |
| 58 | input placeholder line-height 적용 방법 1 | 2015.05.02 |
| 57 | form요소 css 스타일링 | 2015.05.02 |
| 56 | button disabled 속성 | 2015.05.02 |
| 55 | reset 방법 모음 | 2014.11.28 |
| 54 | word-break | 2014.11.27 |
| 53 | text-transform | 2014.11.21 |
| 52 | ime-mode 입력폼의 한영전환 지정하기 | 2014.11.14 |